css — Chcę mieć widok typu stosu
WordPress Development Stack Exchange to witryna z pytaniami i odpowiedziami dla programistów i administratorów WordPress. Rejestracja zajmuje tylko minutę.
Zarejestruj się, aby dołączyć do tej społeczności
Każdy może zadać pytanie
Każdy może odpowiedzieć
Najlepsze odpowiedzi są głosowane i trafiają na sam szczyt
Spytał
Oglądane
2 razy
Hej, mam szablon, w którym ładuję teraz mój niestandardowy post. Chcę mieć obraz ze stałą wysokością i szerokością, ale powinien być responsywny, a tytuł tego obrazu w dolnej części będzie nachodził na obraz o 20 pikseli, np. stos, ale dużo próbowałem, ale nie mogę pomóc
<?php
/*
Template Name: Projects
*/
if (!defined('ABSPATH')) {
exit; // Exit if accessed directly.
}
get_header();
?>
<style>
.column {
height:200px;
width:200px;
align-items: center;
text-align: center;
}
.image {
margin-left: 100px;
margin-right: 100px;
}
.title {
background-color: black;
color: white;
position: absolute;
right:30%;
left:30%;
bottom:20px;
}
.title a h4{
color: white;
padding-top: 15px;
padding-bottom: 15px;
padding-left: 40px;
padding-right: 40px;
}
</style>
<div id="primary" <?php astra_primary_class(); ?>>
<?php
astra_primary_content_top();
// Custom loop for events
$event_args = array(
'post_type' => 'projects',
'posts_per_page' => -1,
);
$event_query = new WP_Query($event_args);
if ($event_query->have_posts()) {
while ($event_query->have_posts()) {
$event_query->the_post();
$post_url = get_the_permalink();
?>
<div class="column">
<?php if (has_post_thumbnail()) { ?>
<div class="image">
<?php
// Display the featured image
the_post_thumbnail();
?>
</div>
<?php } ?>
<div class="title">
<a href="<?php echo esc_url($post_url) ?>"><h4><?php the_title(); ?></h4></a>
</div>
</div>
<?php
}
wp_reset_postdata(); // Restore the global post data
} else {
// No events found
echo 'No events found.';
}
astra_pagination(); // Pagination for events
?>
</div>
<?php
get_footer();
?>
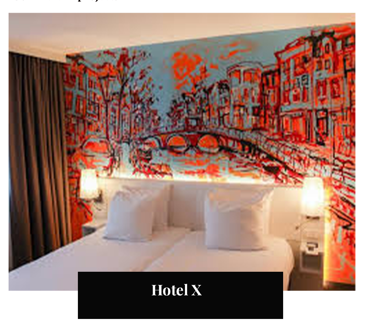
oto co chcę osiągnąć

domyślny






