datepicker — Zmień typ selektora dat (Faktury podzielone)
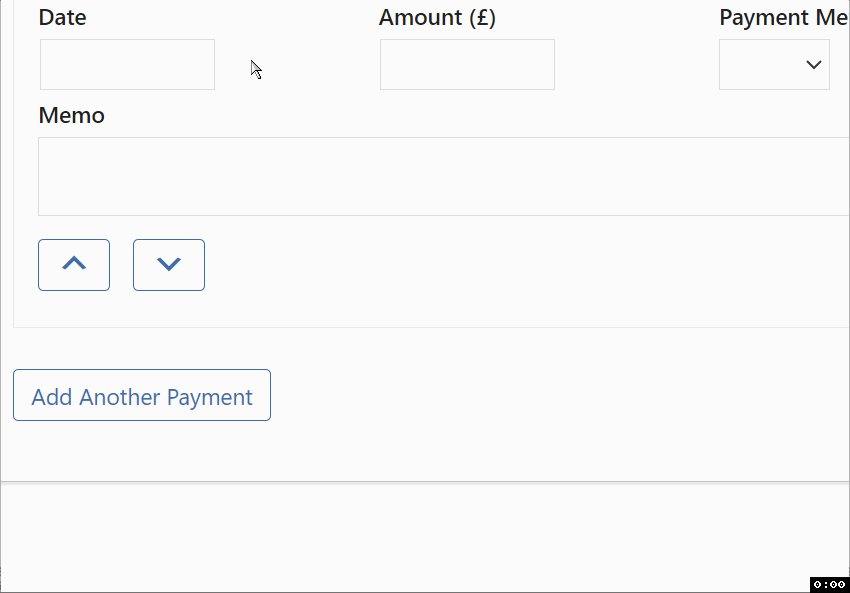
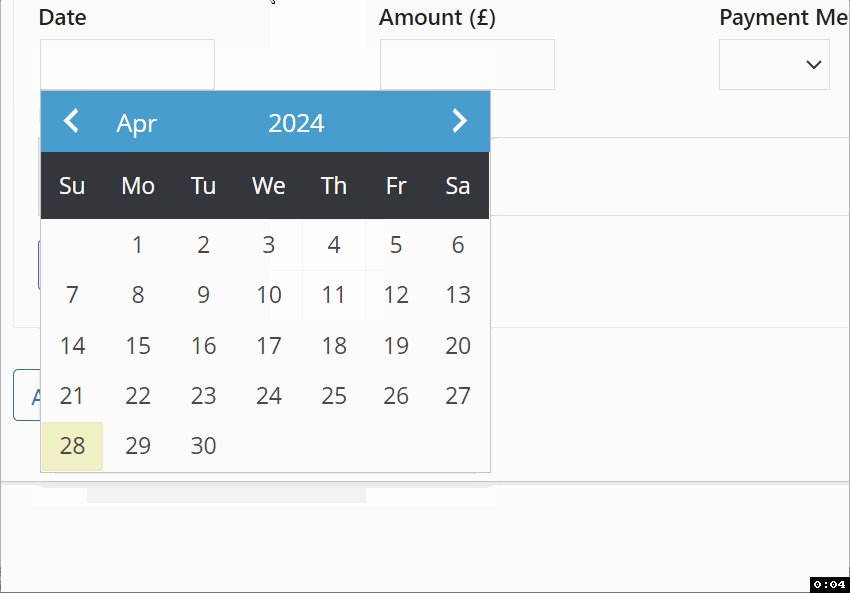
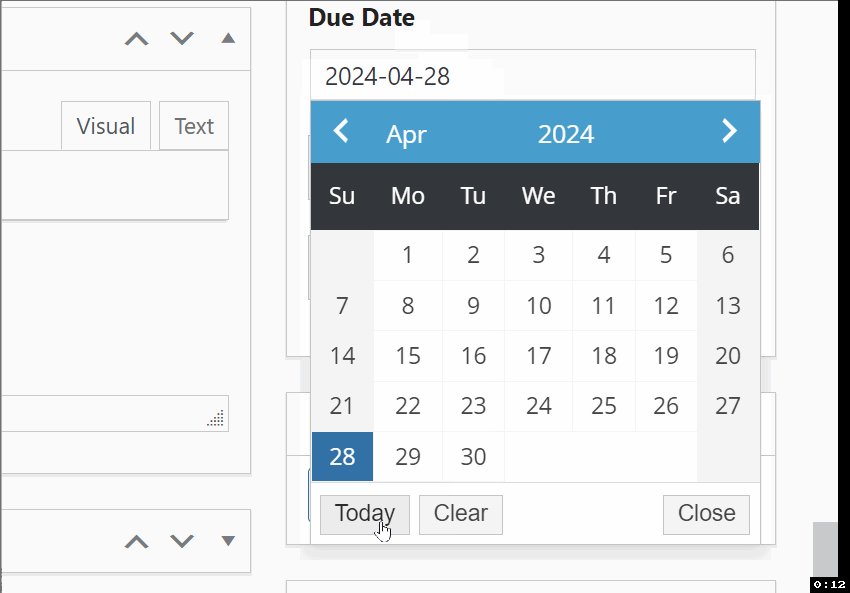
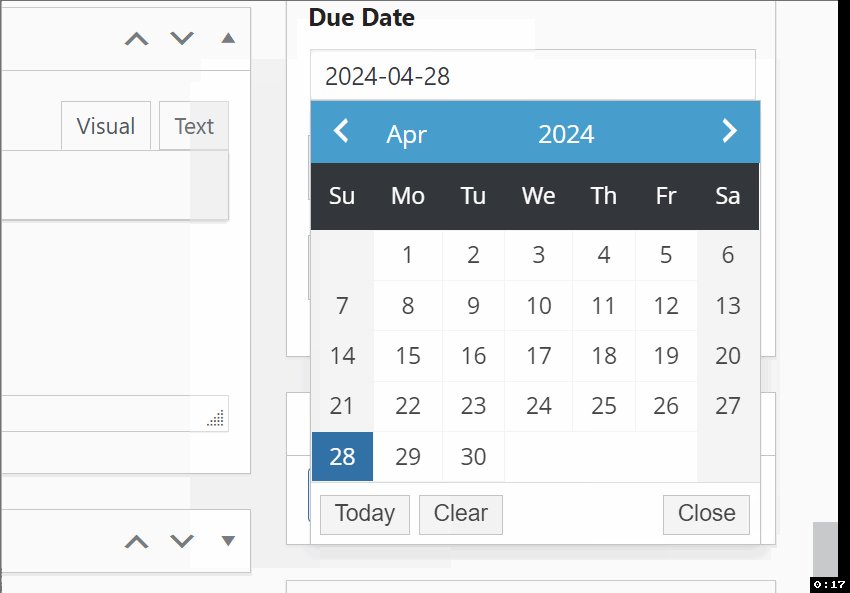
Jak można zmienić styl selektora dat? Jedno z pozostałych pól na tej samej stronie tego rozszerzenia WP wyświetla bardziej wszechstronny selektor. Patrz poniżej. Czuję się komfortowo, wprowadzając zmiany bezpośrednio w plikach php rozszerzeń, ale fragment kodu funkcji.php byłby jeszcze lepszy, ponieważ nie wymagałby „ponownej aktualizacji” po aktualizacji.

Kiedy sprawdzam element w przeglądarce Chrome, są to wyniki dla pierwszego selektora dat, a następnie bardziej pożądanego selektora dat:
.sliced .cmb2-postbox input[type="text"], .sliced .cmb2-postbox input[type="number"], .sliced .cmb2-postbox textarea, .sliced .cmb2-postbox select {
border: 1px solid #ddd;
box-shadow: inset 0 1px 2px rgba(0,0,0,.07);
background-color: #fff;
color: #32373c;
outline: 0;
transition: 50ms border-color ease-in-out;
line-height: normal;
margin-top: 0px;
margin-bottom: 0px;
min-height: 29px;
border-radius: 0px;
}
.sliced .repeatable input[type="text"], .sliced .repeatable textarea, .sliced .repeatable select {
padding: 3px 5px !important;
}
.cmb2-wrap input.cmb2-text-small, .cmb2-wrap input.cmb2-timepicker {
width: 100px;
}
.cmb2-wrap input, .cmb2-wrap textarea {
max-width: 100%;
}
.meta-box-sortables input {
vertical-align: middle;
}
input[type=date], input[type=datetime-local], input[type=datetime], input[type=email], input[type=month], input[type=number], input[type=password], input[type=search], input[type=tel], input[type=text], input[type=time], input[type=url], input[type=week] {
padding: 0 8px;
line-height: 2;
min-height: 30px;
}
input[type=color], input[type=date], input[type=datetime-local], input[type=datetime], input[type=email], input[type=month], input[type=number], input[type=password], input[type=search], input[type=tel], input[type=text], input[type=time], input[type=url], input[type=week], select, textarea {
box-shadow: 0 0 0 transparent;
border-radius: 4px;
border: 1px solid #8c8f94;
background-color: #fff;
color: #2c3338;
}
input, select {
margin: 0 1px;
}
input, textarea {
font-size: 14px;
}
button, input, select, textarea {
box-sizing: border-box;
font-family: inherit;
font-size: inherit;
font-weight: inherit;
}
user agent stylesheet
input[type="text" i] {
padding-block: 1px;
padding-inline: 2px;
}
user agent stylesheet
input:not([type="file" i], [type="image" i], [type="checkbox" i], [type="radio" i]) {
}
user agent stylesheet
input {
font-style: ;
font-variant-ligatures: ;
font-variant-caps: ;
font-variant-numeric: ;
font-variant-east-asian: ;
font-variant-alternates: ;
font-variant-position: ;
font-weight: ;
font-stretch: ;
font-size: ;
font-family: ;
font-optical-sizing: ;
font-kerning: ;
font-feature-settings: ;
font-variation-settings: ;
text-rendering: auto;
color: fieldtext;
letter-spacing: normal;
word-spacing: normal;
line-height: normal;
text-transform: none;
text-indent: 0px;
text-shadow: none;
display: inline-block;
text-align: start;
appearance: auto;
-webkit-rtl-ordering: logical;
cursor: text;
background-color: field;
margin: 0em;
padding: 1px 0px;
border-width: 2px;
border-style: inset;
border-color: light-dark(rgb(118, 118, 118), rgb(133, 133, 133));
border-image: initial;
padding-block: 1px;
padding-inline: 2px;
}
.cmb-type-group .cmb-td, .cmb2-postbox .cmb-td {
margin-bottom: 0;
padding: 0;
line-height: 1.3;
}
.cmb-td {
line-height: 1.3;
max-width: 100%;
padding: 15px 10px;
vertical-align: middle;
}
.postbox .inside {
padding: 0 12px 12px;
line-height: 1.4;
font-size: 13px;
}
.postbox, .stuffbox {
margin-bottom: 20px;
padding: 0;
line-height: 1;
}
.form-table, .form-table td, .form-table td p, .form-table th {
font-size: 14px;
}
.form-table {
border-collapse: collapse;
margin-top: .5em;
width: 100%;
clear: both;
}
#wpwrap {
height: auto;
min-height: 100%;
width: 100%;
position: relative;
-webkit-font-smoothing: subpixel-antialiased;
}
body {
background: #f0f0f1;
color: #3c434a;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
font-size: 13px;
line-height: 1.4em;
min-width: 600px;
}
html {
--wp-admin--admin-bar--height: 32px;
scroll-padding-top: var(--wp-admin--admin-bar--height);
}
I lepszy picker:
#side-sortables .cmb2-wrap input[type=text]:not(.wp-color-picker), .inner-sidebar .cmb2-wrap input[type=text]:not(.wp-color-picker) {
width: 100%;
}
.sliced .cmb2-postbox input[type="text"], .sliced .cmb2-postbox input[type="number"], .sliced .cmb2-postbox textarea, .sliced .cmb2-postbox select {
border: 1px solid #ddd;
box-shadow: inset 0 1px 2px rgba(0,0,0,.07);
background-color: #fff;
color: #32373c;
outline: 0;
transition: 50ms border-color ease-in-out;
line-height: normal;
margin-top: 0px;
margin-bottom: 0px;
min-height: 29px;
border-radius: 0px;
}
.cmb2-wrap input, .cmb2-wrap textarea {
max-width: 100%;
}
.meta-box-sortables input {
vertical-align: middle;
}
input[type=date], input[type=datetime-local], input[type=datetime], input[type=email], input[type=month], input[type=number], input[type=password], input[type=search], input[type=tel], input[type=text], input[type=time], input[type=url], input[type=week] {
padding: 0 8px;
line-height: 2;
min-height: 30px;
}
input[type=color], input[type=date], input[type=datetime-local], input[type=datetime], input[type=email], input[type=month], input[type=number], input[type=password], input[type=search], input[type=tel], input[type=text], input[type=time], input[type=url], input[type=week], select, textarea {
box-shadow: 0 0 0 transparent;
border-radius: 4px;
border: 1px solid #8c8f94;
background-color: #fff;
color: #2c3338;
}
.regular-text {
width: 25em;
}
input, select {
margin: 0 1px;
}
input, textarea {
font-size: 14px;
}
button, input, select, textarea {
box-sizing: border-box;
font-family: inherit;
font-size: inherit;
font-weight: inherit;
}
user agent stylesheet
input[type="text" i] {
padding-block: 1px;
padding-inline: 2px;
}
user agent stylesheet
input:not([type="file" i], [type="image" i], [type="checkbox" i], [type="radio" i]) {
}
user agent stylesheet
input {
font-style: ;
font-variant-ligatures: ;
font-variant-caps: ;
font-variant-numeric: ;
font-variant-east-asian: ;
font-variant-alternates: ;
font-variant-position: ;
font-weight: ;
font-stretch: ;
font-size: ;
font-family: ;
font-optical-sizing: ;
font-kerning: ;
font-feature-settings: ;
font-variation-settings: ;
text-rendering: auto;
color: fieldtext;
letter-spacing: normal;
word-spacing: normal;
line-height: normal;
text-transform: none;
text-indent: 0px;
text-shadow: none;
display: inline-block;
text-align: start;
appearance: auto;
-webkit-rtl-ordering: logical;
cursor: text;
background-color: field;
margin: 0em;
padding: 1px 0px;
border-width: 2px;
border-style: inset;
border-color: light-dark(rgb(118, 118, 118), rgb(133, 133, 133));
border-image: initial;
padding-block: 1px;
padding-inline: 2px;
}
.cmb-type-group .cmb-td, .cmb2-postbox .cmb-td {
margin-bottom: 0;
padding: 0;
line-height: 1.3;
}
.cmb-td {
line-height: 1.3;
max-width: 100%;
padding: 15px 10px;
vertical-align: middle;
}
.form-table, .form-table td, .form-table td p, .form-table th {
font-size: 14px;
}
.form-table {
border-collapse: collapse;
margin-top: .5em;
width: 100%;
clear: both;
}
.postbox .inside {
padding: 0 12px 12px;
line-height: 1.4;
font-size: 13px;
}
.postbox, .stuffbox {
margin-bottom: 20px;
padding: 0;
line-height: 1;
}
#wpwrap {
height: auto;
min-height: 100%;
width: 100%;
position: relative;
-webkit-font-smoothing: subpixel-antialiased;
}
body {
background: #f0f0f1;
color: #3c434a;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
font-size: 13px;
line-height: 1.4em;
min-width: 600px;
}
html {
--wp-admin--admin-bar--height: 32px;
scroll-padding-top: var(--wp-admin--admin-bar--height);
}