Jak dodać galerię w WordPress z efektem Lightbox

Chcesz dodać galerię w WordPressie z efektem lightboxa?
Dodanie efektu lightbox umożliwi użytkownikom oglądanie zdjęć w środowisku wolnym od zakłóceń, bez konieczności opuszczania witryny. Jednak domyślny blok galerii WordPress nie obsługuje lightboxów.
W tym artykule pokażemy Ci krok po kroku, jak łatwo dodać galerię w WordPressie z efektem lightbox.

Po co dodawać efekt Lightbox w galeriach WordPress?
Dodając efekt lightbox do galerii na swojej stronie WordPress, możesz zaprezentować swoje zdjęcia w bardziej profesjonalny sposób.
Efekt ten umożliwia wyświetlanie obrazów w wyskakującym oknie na Twojej stronie internetowej, gdy użytkownik je kliknie.
Lightboxy pomagają zapewnić odwiedzającym bardziej wciągające wrażenia wizualne, a nawet ułatwiają im udostępnianie zdjęć w mediach społecznościowych lub pobieranie ich na komputery.

Jeśli masz witrynę internetową o tematyce fotograficznej, dodanie efektu lightbox umożliwi użytkownikom oglądanie zdjęć w wysokiej rozdzielczości w sposób wolny od zakłóceń, zwiększając zaangażowanie.
Podobnie, jeśli masz sklep WooCommerce, dodanie efektu lightbox do galerii produktów może również pomóc klientom obejrzeć produkt z bliska i podjąć świadomą decyzję.
Powiedziawszy to, zobaczmy, jak łatwo dodać galerię WordPress z efektem lightbox, krok po kroku.
Jak dodać galerię WordPress z efektem Lightbox
Za pomocą Galerii Envira możesz łatwo dodać galerię WordPress z efektem lightbox.
To najlepsza wtyczka galerii WordPress, która pozwala tworzyć w pełni responsywne i nowoczesne galerie obrazów dla Twojej witryny.
Galeria Envira jest również superszybka i zawiera narzędzie do tworzenia przeciągnij i upuść, profesjonalne szablony galerii i wiele funkcji, w tym dodawanie tagów, dźwięk, udostępnianie w mediach społecznościowych i efekt lightbox.
Najpierw musisz zainstalować i aktywować wtyczkę Envira Gallery. Aby uzyskać szczegółowe instrukcje, zobacz nasz przewodnik krok po kroku dotyczący instalacji wtyczki WordPress.
Notatka: Galeria Envira ma również bezpłatny plan, z którego możesz skorzystać w tym samouczku. Jednak przejście na plan płatny zapewni dostęp do większej liczby funkcji.
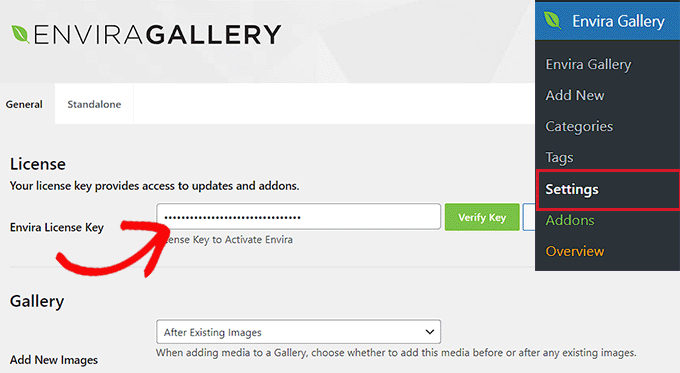
Po aktywacji odwiedź stronę Galeria Envira » Ustawienia na pasku bocznym administratora WordPress, aby wprowadzić klucz licencyjny.
Informacje te możesz uzyskać ze swojego konta na stronie Galerii Envira.

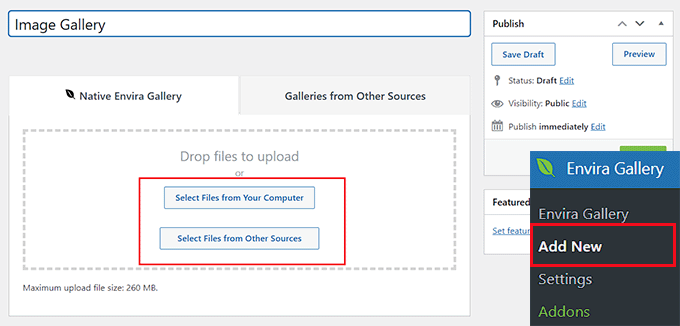
Następnie musisz odwiedzić Galeria Envira » Dodaj nowe stronę z panelu WordPress, aby rozpocząć tworzenie własnej galerii.
W tym miejscu wpisz tytuł galerii obrazów i kliknij przycisk „Wybierz pliki z komputera”, aby przesłać obrazy.
Lub, jeśli chcesz dodać obrazy biblioteki multimediów do swojej galerii, kliknij przycisk „Wybierz pliki z innych źródeł”. Spowoduje to uruchomienie biblioteki multimediów, z której możesz przesyłać obrazy z galerii.
Pamiętaj, że jednocześnie możesz przesłać tylko jeden obraz z biblioteki multimediów.

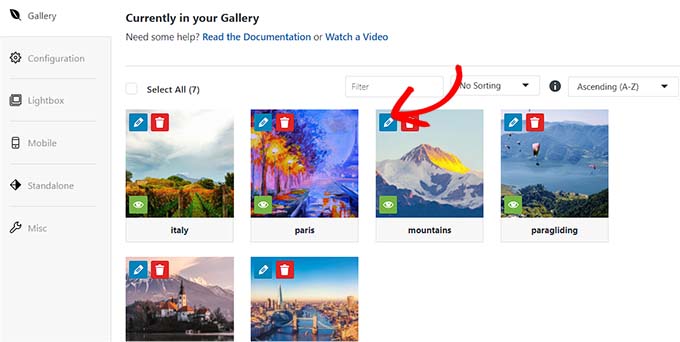
Gdy to zrobisz, przewiń w dół do sekcji „Aktualnie w Twojej galerii”, gdzie po prawej stronie zobaczysz podgląd swojej galerii, a ustawienia w lewej kolumnie.
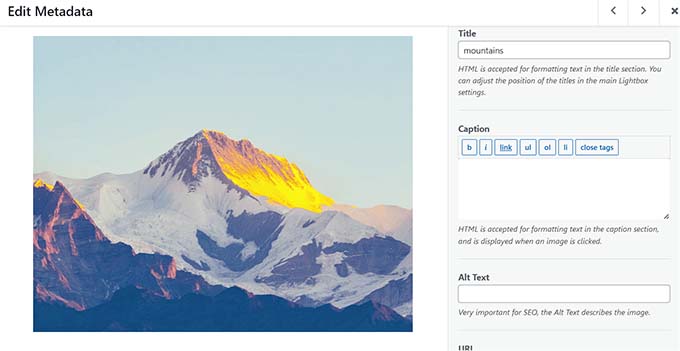
Teraz kliknij ikonę ołówka u góry każdego obrazu, aby wyświetlić na ekranie monit „Edytuj metadane”.

W tym miejscu możesz dodać podpis, status, tytuł i tekst alternatywny dla poszczególnych obrazów.
Następnie nie zapomnij kliknąć przycisku „Zapisz metadane”, aby zapisać ustawienia.

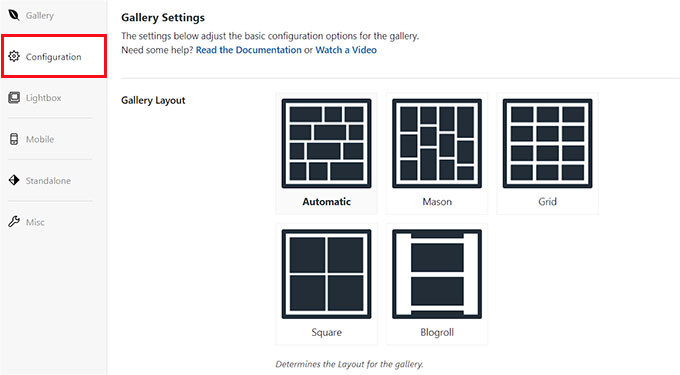
Następnie przejdź do zakładki „Konfiguracja” z lewej kolumny, aby zmienić układ swojej galerii zgodnie ze swoimi upodobaniami.
Tutaj możesz wybrać układ, liczbę kolumn, rozmiar obrazu, wymiary, motywy i inne.
Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym tworzenia galerii obrazów w WordPress.

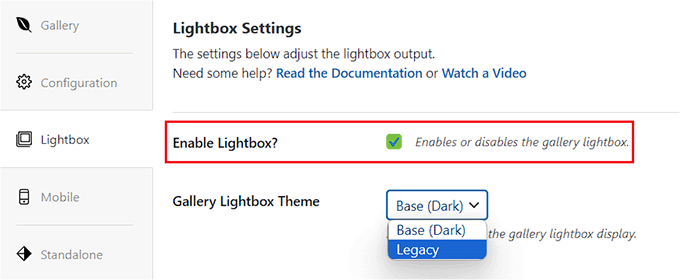
Po skonfigurowaniu układu galerii przejdź do zakładki „Lightbox” w lewej kolumnie i zaznacz opcję „Włączyć Lightbox?” opcja.
Następnie wybierz motyw lightbox z menu rozwijanego „Motyw galerii Lightbox”. Jeśli wybierzesz opcję „Starsza wersja”, podpowiedź efektu lightbox będzie miała starszy układ.
Po wybraniu opcji „Podstawa (ciemna)” podświetlony monit będzie miał ciemną podstawę.

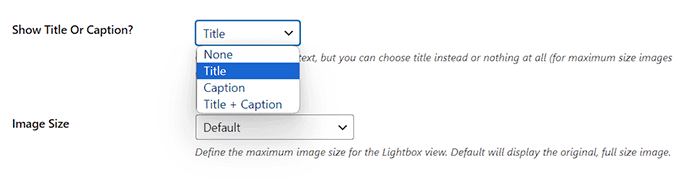
Następnie musisz wybrać, czy chcesz wyświetlać tytuł obrazu, czy jego podpis w podpowiedzi Lightbox. Jeśli chcesz, możesz także wyświetlić oba lub żaden z nich.
Gdy już to zrobisz, wybierz rozmiar obrazu dla lightboxa z menu rozwijanego.

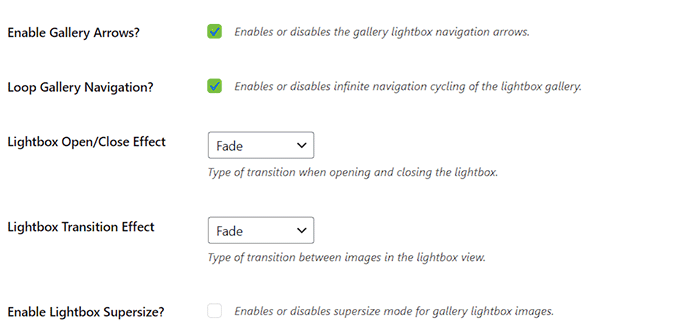
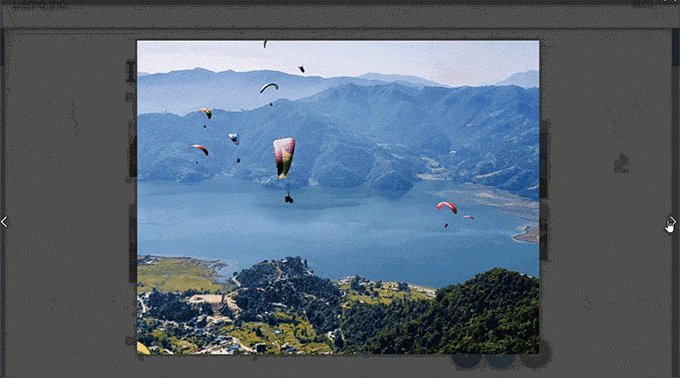
Następnie zaznacz opcję „Włącz strzałki galerii”. W podpowiedzi lightbox będą teraz widoczne dwie strzałki, za pomocą których widzowie będą mogli przełączać się między różnymi obrazami w galerii.
Możesz także skonfigurować inne ustawienia lightboxa, w tym efekt przejścia, efekt otwierania/zamykania, włączanie powiększenia lightboxa i nie tylko.
Gdy już skończysz, nie zapomnij kliknąć przycisku „Opublikuj” u góry, aby zapisać zmiany.

Aby dodać galerię obrazów do strony/postu WordPress, otwórz stronę w edytorze bloków.
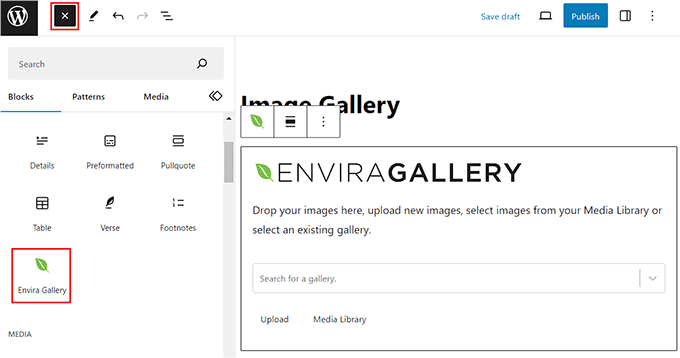
W tym miejscu należy kliknąć przycisk dodaj blok „+” w lewym górnym rogu ekranu, aby otworzyć menu bloku. Następnie dodaj blok Galerii Envira do strony/postu.

Następnie wybierz właśnie utworzoną galerię obrazów z menu rozwijanego w samym bloku. Na koniec kliknij przycisk „Aktualizuj” lub „Publikuj”, aby zapisać ustawienia.
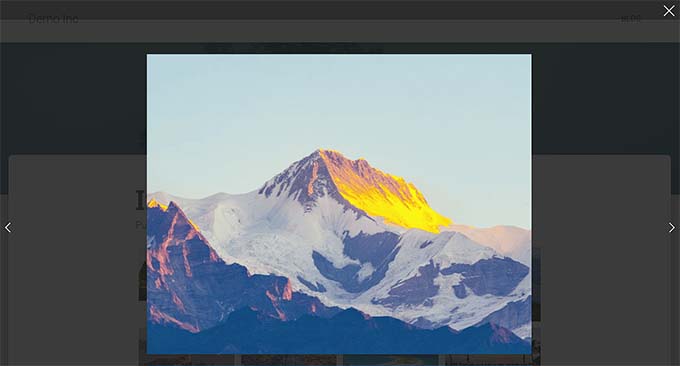
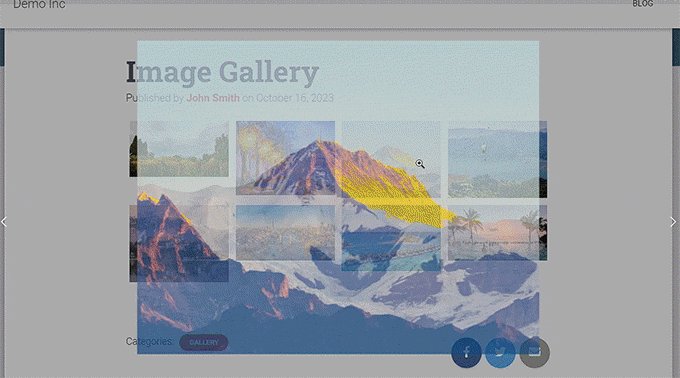
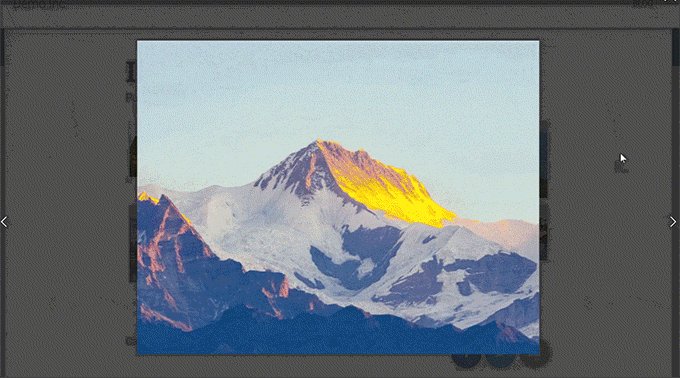
Teraz możesz odwiedzić swój blog WordPress, aby wyświetlić galerię obrazów, a następnie kliknąć dowolny obraz, aby zobaczyć efekt lightboxa.

Alternatywa: użyj Galerii NextGen do tworzenia portfolio obrazów i galerii w WordPress
Galeria Envira to najlepsza opcja dodawania obrazów lightbox do witryny WordPress. Alternatywnie możesz użyć Galerii NextGEN, aby stworzyć w pełni responsywne i przyjemne wizualnie galerie i portfolio w swojej witrynie WordPress.
Galeria NextGEN to najlepsza alternatywa Galerii Envira, ponieważ obsługuje szeroką gamę typów galerii, ma funkcje związane z eCommerce i umożliwia dodawanie znaków wodnych, lightboxów, komentarzy do obrazów i nie tylko.
Dodatkowo Galeria NextGEN umożliwia akceptację płatności online za pośrednictwem Stripe lub PayPal, co ułatwia sprzedaż zdjęć online.

Jest to zaawansowana wtyczka galerii z funkcjami dla profesjonalnych fotografów, grafików i artystów wizualnych, co czyni ją jedną z najlepszych wtyczek do portfolio WordPress na rynku.
Aby uzyskać szczegółowe instrukcje, możesz zapoznać się z naszym samouczkiem na temat dodawania portfolio do swojej witryny WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak łatwo dodać galerię WordPress z efektem lightbox. Możesz także zapoznać się z naszym przewodnikiem dla początkujących dotyczącym podstawowej edycji obrazów w WordPress i naszymi ekspertami wybierającymi najlepsze narzędzia do tworzenia lepszych obrazów do postów na blogu.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Świergot i Facebooku.






