Jak dodać ikony typów plików załączników w WordPress (prosty samouczek)
Czy widziałeś kiedyś strony internetowe, które wyświetlają ikony plików obok łączy do pobierania?
Niedawno jeden z naszych czytelników zapytał, czy w WordPressie można wyświetlać ikony plików załączników. Możesz łatwo wyświetlać różne ikony, aby użytkownicy wiedzieli, jaki typ pliku pobierają.
W tym artykule pokażemy, jak dodać ikony plików załączników w WordPress.

Kiedy potrzebujesz ikon plików załączników w WordPress
Domyślnie WordPress umożliwia przesyłanie obrazów, plików audio, wideo i innych dokumentów. Możesz także włączyć przesyłanie dodatkowych typów plików do WordPress.
Gdy prześlesz plik za pomocą narzędzia do przesyłania multimediów i dodasz go do posta lub strony, WordPress spróbuje osadzić plik tak, jakby był obrazem, dźwiękiem, wideo lub w obsługiwanym formacie pliku.
W przypadku wszystkich innych plików po prostu doda nazwę pliku w postaci zwykłego tekstu i połączy ją ze stroną pobierania lub załącznika.

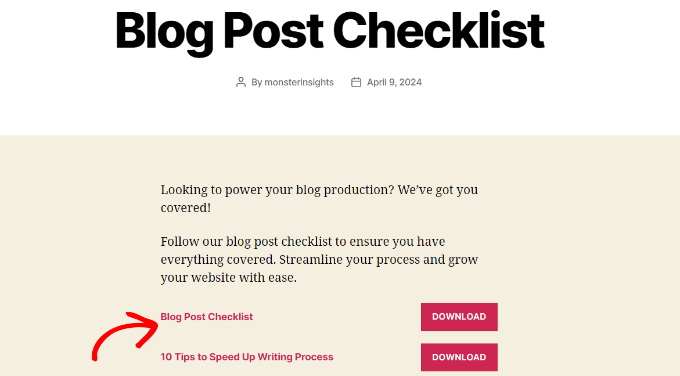
Na powyższym zrzucie ekranu dodaliśmy plik PDF i Docx. Jednak użytkownikowi trudno jest zgadnąć, jaki typ pliku będzie pobierał.
Jeśli regularnie przesyłasz pliki różnych typów, możesz chcieć wyświetlić ikonę obok łącza. W ten sposób użytkownicy mogą łatwo znaleźć typ pliku, którego szukają.
Powiedziawszy to, zobaczmy, jak dodać ikony plików załączników w WordPress dla różnych typów plików.
Metoda 1: Dodaj ikony plików załączników w WordPress za pomocą wtyczki
Najłatwiejszym sposobem dodania ikon typów plików jest użycie wtyczki WordPress, takiej jak MimeTypes Link Icons. Jest to bezpłatna wtyczka, która jest bardzo łatwa w użyciu i pozwala dodawać ikony dla różnych typów plików.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę MimeTypes Link Icons. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
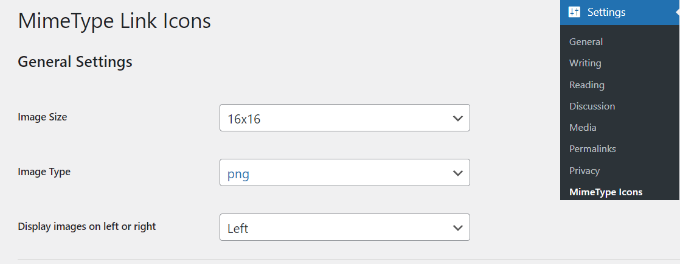
Po aktywacji musisz odwiedzić stronę Ustawienia » Ikony MimeType stronę, na której możesz skonfigurować ustawienia wtyczki.

Wtyczka pozwala wybrać rozmiar ikon, a także pomiędzy ikonami PNG i GIF. Następnie musisz wybrać wyrównanie ikon i typy plików, które będą wyświetlać ikonę.
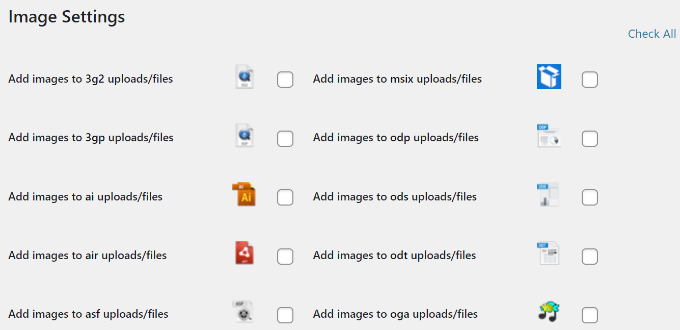
Następnie możesz przewinąć w dół i wybrać ikony, które mają być wyświetlane na Twojej stronie internetowej. Istnieją na przykład ikony typów plików, takich jak PDF, PPT, CSV, AVI, RPM, TXT i inne.

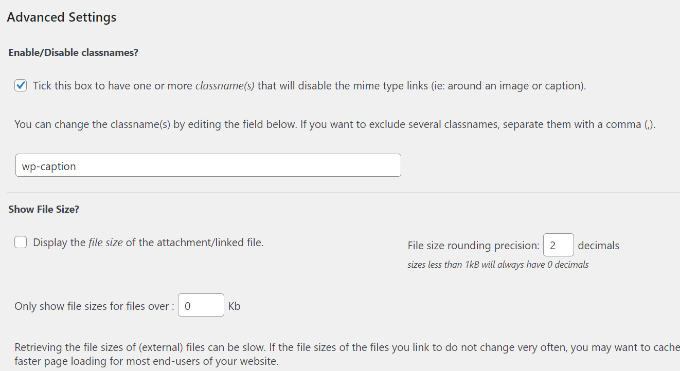
Następnie możesz przewinąć w dół do sekcji Ustawienia zaawansowane.
Tutaj znajdziesz opcję pokazania rozmiaru pliku obok linku do pobrania. Jest domyślnie wyłączona, ponieważ może wymagać dużej ilości zasobów.

Gdy już skończysz, nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać ustawienia.
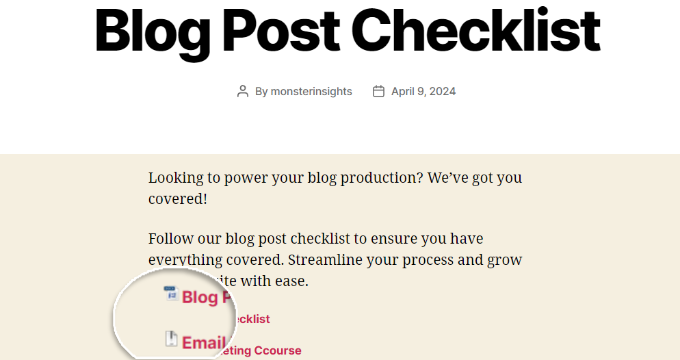
Możesz teraz edytować post lub stronę i dodać link do pobrania pliku za pomocą narzędzia do przesyłania multimediów. Po prostu wyświetl podgląd swojego wpisu, a obok łącza pobierania zobaczysz ikonę pliku.

Metoda 2: Używanie czcionek ikon do plików załączników w WordPress
W tej metodzie użyjemy czcionki ikony, aby wyświetlić ikonę obok łącza do pliku załącznika.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Font Awesome. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
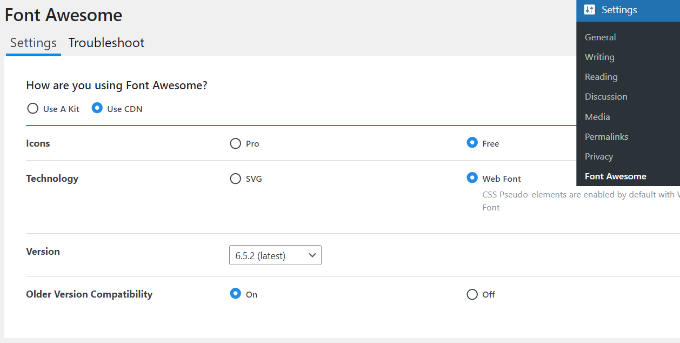
Po aktywacji możesz udać się do Ustawienia » Czcionka niesamowita stronę z panelu WordPress. Tutaj możesz edytować ogólne ustawienia wtyczki, na przykład wybrać, czy ma ona używać ikon profesjonalnych czy darmowych.

Następnie możesz edytować post lub stronę, do której chcesz dodać link do załącznika.
Gdy znajdziesz się w edytorze treści, musisz wprowadzić kod HTML ikony, którą chcesz wyświetlić.
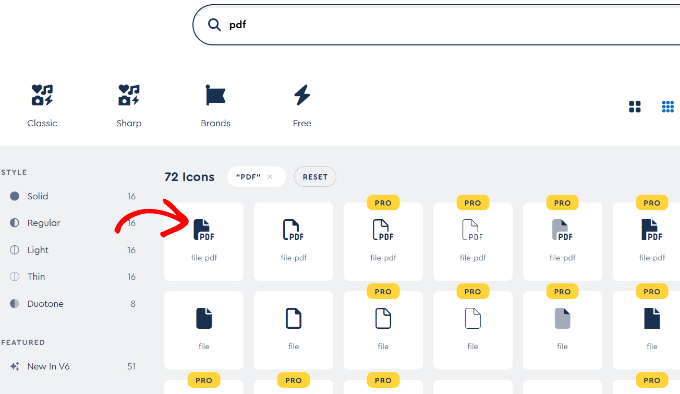
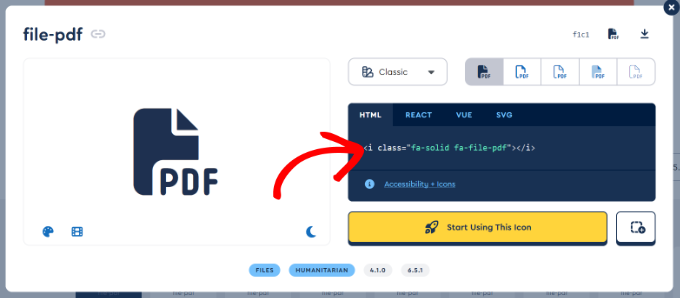
Aby znaleźć ten kod HTML, możesz odwiedzić witrynę biblioteki ikon Font Awesome. Po prostu wyszukaj ikonę na pasku wyszukiwania, a następnie kliknij obraz.

Następnie zobaczysz różne odmiany ikony i jej kodu HTML.
Śmiało, kliknij kod, aby go skopiować.

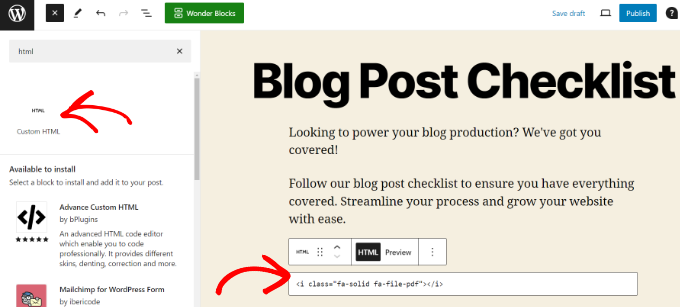
Następnie możesz wrócić do edytora treści WordPress swojej witryny i kliknąć znak „+”, aby dodać niestandardowy blok HTML.
Stąd po prostu wklej kod swojej ikony do bloku.

Gdy już skończysz, możesz opublikować lub zaktualizować swoją stronę.
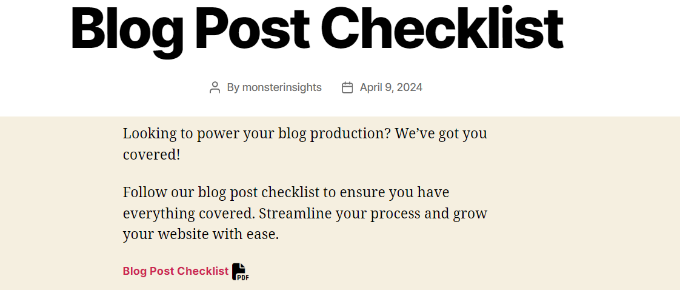
Możesz teraz odwiedzić swoją witrynę i zobaczyć nowo dodaną ikonę typu pliku załącznika.

Bonus: sprzedawaj pliki cyfrowe, aby zarabiać pieniądze w Internecie
Teraz, gdy wiesz, jak dodawać ikony typów plików załączników, możesz pójść o krok dalej i sprzedawać różne pliki w formie cyfrowej do pobrania. Dzięki temu możesz zarabiać pieniądze w Internecie lub zachęcać użytkowników do zapisania się do Twojego newslettera w zamian za bezpłatne zasoby.
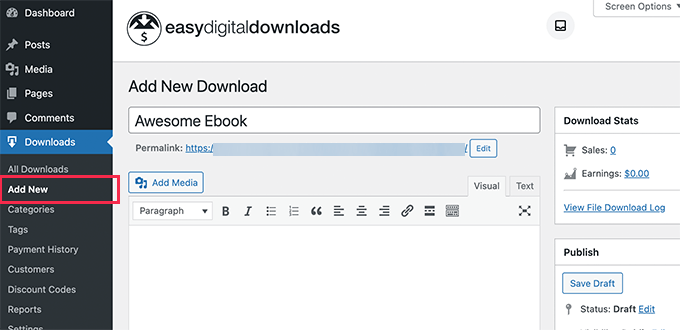
Najlepszym sposobem na sprzedaż produktów cyfrowych jest skorzystanie z funkcji Easy Digital Downloads. Jest to jedna z najlepszych platform eCommerce dla WordPress, która jest bardzo łatwa w obsłudze i konfiguracji.
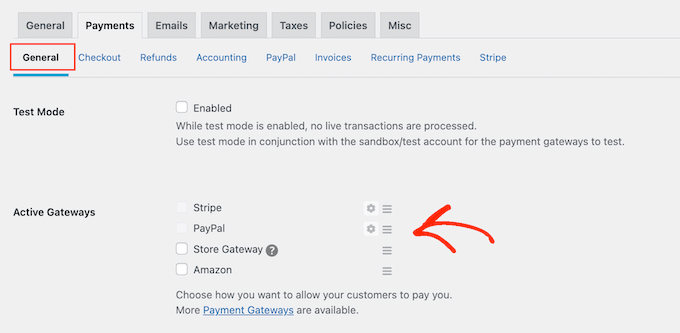
Easy Digital Downloads łatwo integruje się z różnymi usługami płatniczymi, takimi jak PayPal i Stripe.

Poza tym możesz po prostu przesłać pliki cyfrowe, które chcesz sprzedać i zacząć zarabiać w Internecie.
Wtyczka umożliwia dodanie szczegółów, takich jak tytuł i opis, ustawienie ceny pobrania, wybranie obrazu do pobrania i nie tylko.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat sprzedaży cyfrowych plików do pobrania w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się dodawać ikony plików załączników w WordPress. Możesz także zapoznać się z naszym przewodnikiem na temat osadzania plików PDF, arkuszy kalkulacyjnych i innych plików w postach na blogu WordPress oraz najlepszych wtyczek WordPress dla małych firm.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Świergot i Facebooku.






