Jak przesłać stronę HTML do WordPress bez błędów 404

WordPress jest zwykle używany do tworzenia postów na blogu i stron dla Twojej witryny. Jednak niektórzy użytkownicy mogą potrzebować dodać oddzielną statyczną stronę HTML i udostępnić ją wraz z ogólną witryną WordPress.
Problem polega na tym, że ta strona nie jest rozpoznawana przez WordPress i może wyświetlać błąd 404.
W tym artykule pokażemy, jak poprawnie przesłać stronę HTML do WordPressa, nie powodując błędu 404.


Po co przesyłać strony HTML do WordPress?
WordPress ma wbudowany typ zawartości umożliwiający dodawanie stron do Twojej witryny. Często motywy WordPress dodają wstępnie zaprojektowane szablony stron do wyświetlania stron.
Istnieją nawet wtyczki do stron docelowych WordPress, które umożliwiają tworzenie pięknych szablonów stron za pomocą narzędzia do tworzenia przeciągnij i upuść.
Oznacza to, że w większości przypadków nie ma potrzeby przesyłania strony HTML do witryny WordPress.
Wskazówka eksperta: Do projektowania niestandardowych stron zalecamy używanie SeedProd, najlepszej wtyczki do tworzenia stron WordPress. Możesz użyć interfejsu „przeciągnij i upuść” do zaprojektowania swojej strony docelowej. Ponadto zawiera profesjonalnie zaprojektowane szablony, które można wykorzystać jako punkty wyjścia.


Czasami jednak możesz mieć statyczne strony HTML ze swojej starej witryny lub statyczny szablon, który Ci się podoba i którego chcesz używać.
W takich scenariuszach będziesz musiał przesłać swoją stronę HTML do WordPress.
Ponieważ WordPress ma własną, przyjazną dla SEO strukturę adresów URL, może spowodować błąd 404, jeśli po prostu prześlesz stronę HTML i spróbujesz uzyskać do niej dostęp.
Powiedziawszy to, przyjrzyjmy się, jak przesłać stronę HTML do witryny WordPress bez powodowania błędów 404.
Przesyłanie strony HTML do witryny WordPress
Najpierw musisz przygotować stronę HTML, którą chcesz przesłać.
Jeśli jest to pojedyncza strona HTML bez oddzielnych plików CSS lub obrazów, możesz przesłać ją w niezmienionej postaci.
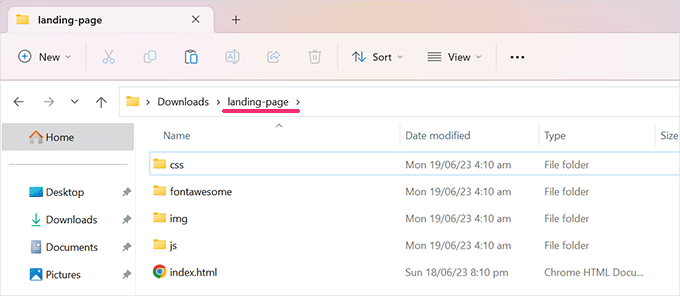
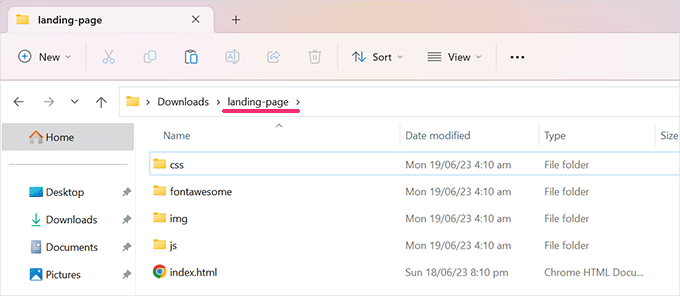
Jeśli jednak strona, którą chcesz załadować, zawiera osobne pliki CSS i obrazy, musisz umieścić je w strukturze katalogów.
Idealnym rozwiązaniem byłoby umieszczenie plików w folderze na komputerze.


Nie zapomnij otworzyć głównego pliku HTML, aby upewnić się, że wszystko działa zgodnie z oczekiwaniami.
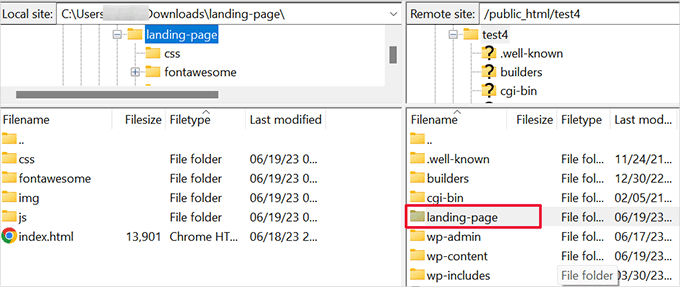
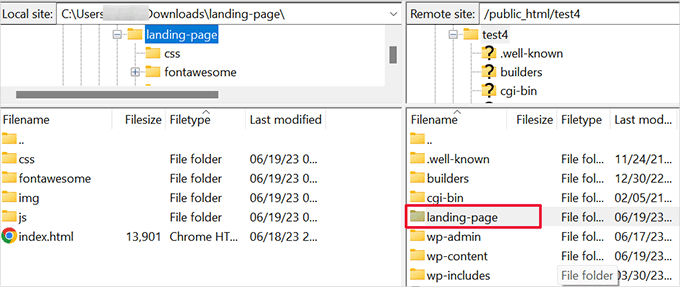
Następnie musisz połączyć się ze swoją witryną WordPress za pomocą klienta FTP lub aplikacji File Manager w panelu sterowania konta hostingowego.
Następnie musisz przesłać utworzony wcześniej folder do folderu głównego swojej witryny WordPress. Folder główny to ten, w którym znajduje się plik wp-admin, wp-contentI wp-includes w nim foldery.


Po przesłaniu plików możesz przejść do swojej witryny i wyświetlić stronę HTML.
Jeśli przesłałeś folder z kodem HTML oraz towarzyszącymi mu plikami CSS i obrazami, będziesz musiał dodać nazwę przesłanego folderu na końcu adresu swojej witryny, w ten sposób:
Notatka: Główny plik HTML w Twoim folderze powinien nazywać się indeks.html. W przeciwnym razie będziesz musiał podać także nazwę pliku HTML.
Z drugiej strony, jeśli przesłałeś samodzielny plik HTML, po prostu dodaj nazwę pliku HTML na końcu adresu swojej witryny:
Zobaczysz teraz przesłaną stronę HTML.
Jeśli natkniesz się na stronę błędu, konieczne będzie rozwiązanie problemu.
Rozwiązywanie problemów z przesyłaniem strony HTML w WordPress
Zwykle powinieneś móc wyświetlić swoją stronę HTML, odwiedzając bezpośrednio tę stronę lub folder.
Jednakże, ze względu na reguły przepisywania stosowane przez WordPress lub Twój serwer WWW, istnieje ryzyko, że możesz napotkać typowe błędy WordPress.
1. Naprawianie błędu 404 po przesłaniu strony HTML w WordPress
Błąd 404 to jeden z najczęstszych błędów WordPressa. Jednak w większości przypadków można to dość łatwo naprawić.
Jeśli po przesłaniu strony HTML pojawia się błąd 404, wystarczy dodać regułę przepisywania do pliku .htaccess:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
2. Naprawianie błędu 403 po przesłaniu strony HTML w WordPress
Błąd 403 może również wystąpić z powodu uprawnień do plików na nowo przesłanej stronie HTML lub w przesłanym folderze.
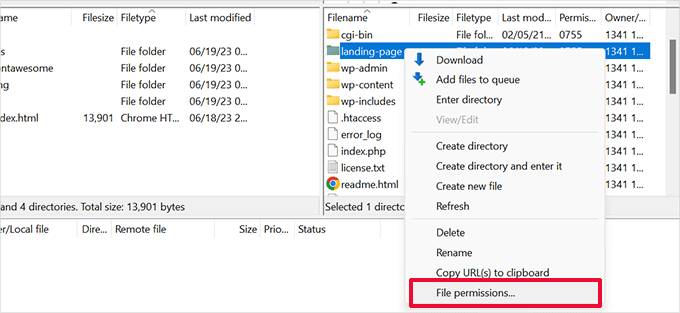
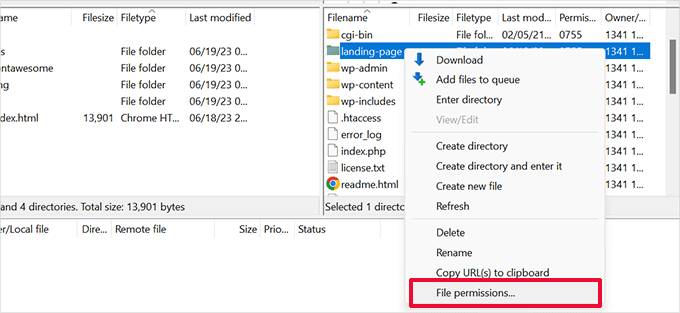
Po prostu połącz się ze swoją witryną za pomocą klienta FTP i kliknij, aby wybrać stronę HTML lub przesłany folder.
Następnie kliknij prawym przyciskiem myszy i wybierz opcję „Uprawnienia do plików” w kliencie FTP.


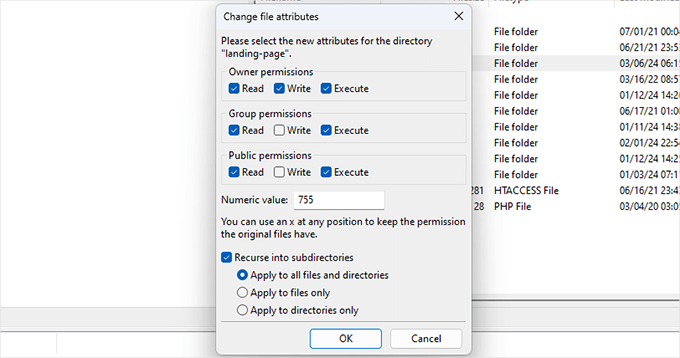
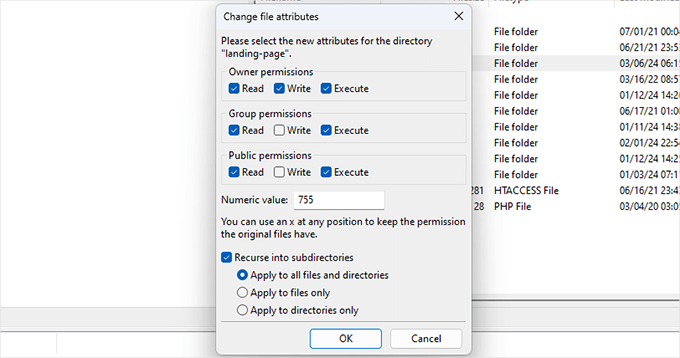
Spowoduje to wyświetlenie wyskakującego okienka uprawnień do plików. Wpisz „755” w polu wartości liczbowej i zaznacz opcję „Wracaj do podkatalogów”.
Poniżej wybierz opcję „Zastosuj do wszystkich plików i katalogów” i kliknij przycisk „OK”.


Spowoduje to ustawienie uprawnień do plików dla folderu przesyłania HTML oraz wszystkich znajdujących się w nim plików i folderów.
Aby uzyskać więcej informacji, zapoznaj się z naszym samouczkiem na temat naprawiania błędu uprawnień do plików i folderów w WordPress.
Dodawanie niestandardowej strony HTML do map witryn XML
Po przesłaniu strony HTML nadszedł czas, aby poinformować wyszukiwarki, że jest ona częścią Twojej witryny.
Najłatwiej to zrobić, dodając go do map witryn XML swojej witryny.
Jeśli jeszcze nie skonfigurowałeś map witryn, postępuj zgodnie z instrukcjami w naszym artykule na temat dodawania map witryn XML w WordPress.
Najpierw musisz zainstalować i aktywować wtyczkę All in One SEO dla WordPress. Aby uzyskać więcej informacji, zobacz nasz artykuł na temat instalacji wtyczki WordPress.
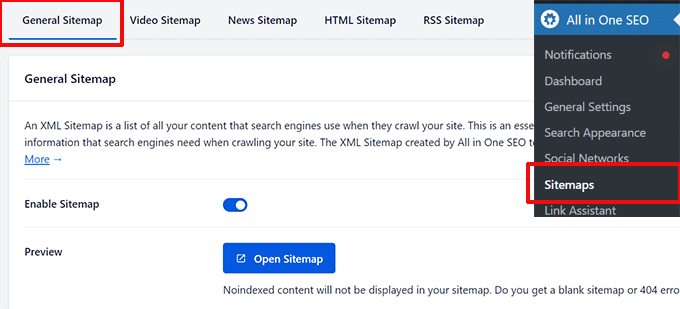
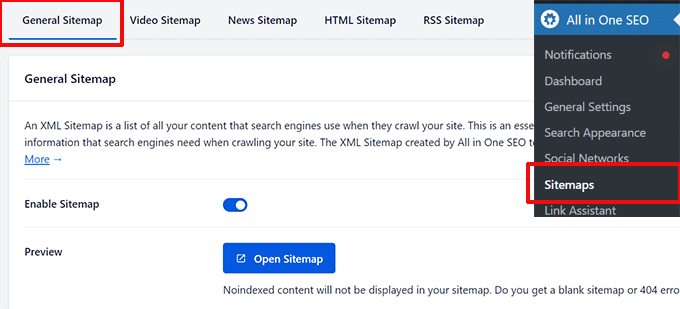
Po aktywacji przejdź do Wszystko w jednym SEO »Mapy witryn strona. Na stronie Ustawienia ogólne upewnij się, że przełącznik „Włącz mapę witryny” jest włączony.


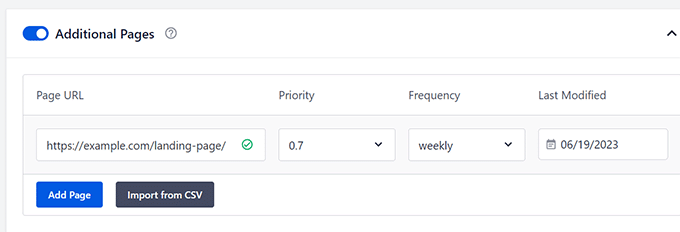
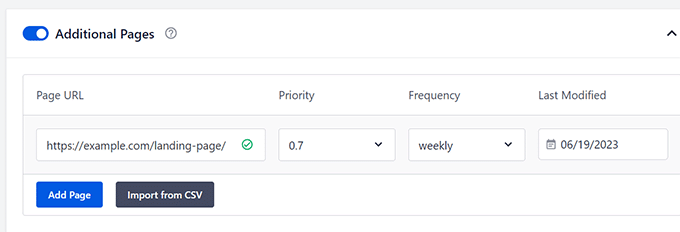
Następnie przewiń nieco w dół do sekcji Dodatkowe strony.
Przesuń przełącznik, aby aktywować tę sekcję, a następnie wprowadź adres URL strony HTML lub folderu w opcji „URL strony”.


Kliknij przycisk „Dodaj stronę”, aby ją dodać.
Następnie nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać ustawienia.
Wszystko w jednym SEO będzie teraz zawierać niestandardowy adres URL strony HTML w mapach witryn WordPress XML. Wyszukiwarki będą mogły znaleźć adres URL i potraktować go jak każdą inną stronę w Twojej witrynie.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak przesłać stronę HTML do WordPress bez powodowania błędów. Możesz także zapoznać się z naszym przewodnikiem SEO WordPress, aby uzyskać większy ruch, lub zapoznać się z naszym przewodnikiem dla początkujących na temat szybkości i wydajności WordPressa.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Świergot i Facebooku.






