Jak tworzyć formularze AMP w WordPress (w łatwy sposób)

Czy chcesz tworzyć formularze przyjazne AMP na swojej stronie WordPress?
Przyspieszone strony mobilne (AMP) pomagają przyspieszyć witryny internetowe. Jednak AMP usuwa formularze WordPress, aby poprawić wydajność Twojej witryny.
W tym artykule pokażemy, jak tworzyć formularze AMP w WordPress za pomocą WPForms (w łatwy sposób).

Po co tworzyć formularz AMP w WordPress?
Accelerated Mobile Pages, w skrócie AMP, to projekt Google, który sprawia, że strony internetowe ładują się szybciej na urządzeniach mobilnych.
Chociaż AMP zapewnia doskonałe przeglądanie na urządzeniach mobilnych, przyspieszając ładowanie stron internetowych, wyłącza wiele przydatnych funkcji w witrynie WordPress.
Jednym z nich są formularze kontaktowe. Ponieważ AMP korzysta z ograniczonego zestawu HTML i JavaScript, nie może poprawnie załadować formularzy WordPress na stronach AMP.
Alternatywnie możesz użyć jednego z wielu responsywnych motywów WordPress, które zapewniają doskonałą wydajność na komputerach stacjonarnych i urządzeniach mobilnych. Dzięki temu nie musisz rezygnować ze stylu swojej witryny, aby zapewnić jej doskonałą jakość na urządzeniach mobilnych.
Jeśli jednak używasz AMP w swojej witrynie WordPress, możesz użyć wtyczki do wyświetlania formularzy. Zobaczmy, jak dodać formularz AMP do swojej witryny.
Dodawanie formularzy AMP w WordPressie (krok po kroku)
Najlepszym sposobem na utworzenie formularza AMP jest użycie WPForms. Jest to najbardziej przyjazna dla początkujących wtyczka WordPress, która pomaga tworzyć formularze WordPress gotowe do użycia w AMP.
Ich zespół niedawno współpracował z Google, aby ułatwić korzystanie z formularzy AMP w WordPress.
Krok 1: Zainstaluj i aktywuj wtyczkę WPForms
W tym samouczku użyjemy wersji WPForms Pro, ponieważ oferuje ona więcej funkcji, szablonów formularzy, dodatków i opcji dostosowywania. Dostępna jest również wersja WPForms Lite, z której możesz skorzystać, aby rozpocząć pracę za darmo.
Zarówno wersja lite, jak i pro WPForms umożliwia utworzenie podstawowego formularza kontaktowego gotowego do AMP.
Najpierw musisz zainstalować i aktywować wtyczkę WPForms. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Krok 2: Dodaj AMP do swojej witryny WordPress
Zanim utworzymy formularz, ważne jest, abyś miał skonfigurowany AMP w swojej witrynie WordPress.
Aby używać AMP z WordPressem, musisz zainstalować i aktywować oficjalną wtyczkę AMP dla WordPressa. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Po aktywacji wtyczka automatycznie doda obsługę Google AMP dla Twojej witryny WordPress.
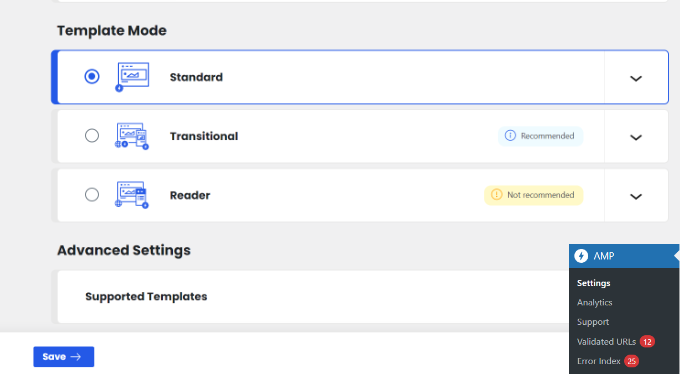
Możesz jednak zmienić ustawienia AMP dla swojej witryny, przechodząc do AMP » Ustawienia z Twojego pulpitu nawigacyjnego.

Na stronie ustawień AMP możesz włączyć lub wyłączyć AMP w swojej witrynie, wybrać tryb witryny dla AMP i wybrać obsługiwane szablony.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat prawidłowej konfiguracji Google AMP na swojej stronie WordPress.
Po skonfigurowaniu AMP następnym krokiem jest utworzenie formularza kontaktowego kompatybilnego z AMP w witrynie WordPress.
Krok 3: Utwórz nowy formularz AMP w WPForms
Po prostu udaj się do WPForms » Dodaj nowe stronę, aby utworzyć nowy formularz WordPress. WPForms jest domyślnie kompatybilny z AMP, więc nie musisz włączać żadnych specjalnych ustawień.
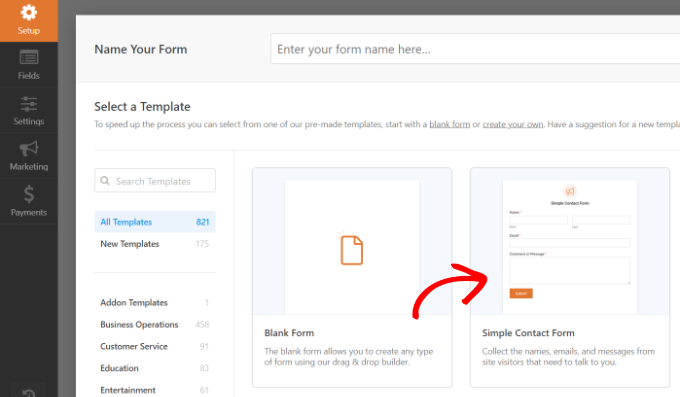
Na ekranie konfiguracji formularza możesz wybrać szablon formularza i wpisać nazwę u góry. Możesz wybrać Pusty formularz, jeśli chcesz zacząć od zera lub skorzystać z gotowego szablonu, aby szybko go edytować zgodnie ze swoimi potrzebami.

Na potrzeby tego samouczka wybierzemy szablon „Prosty formularz kontaktowy”.
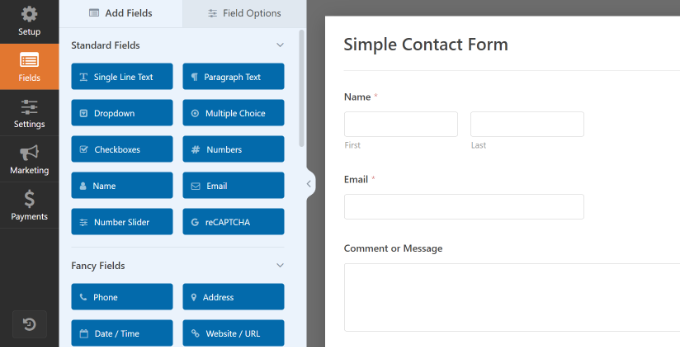
Następnie zobaczysz stronę narzędzia do tworzenia formularzy, na której dostępne są różne opcje dostosowywania szablonu.

Stąd możesz dodawać lub usuwać pola formularza. Aby dodać nowe pole do formularza, możesz po prostu kliknąć pole formularza w lewym panelu i przeciągnąć je na szablon formularza.
Notatka: Pola rozwijane w stylu nowoczesnym i suwak liczbowy nie są kompatybilne z Google AMP. Zamiast tego będziesz musiał użyć pól rozwijanych Liczba i Styl klasyczny.
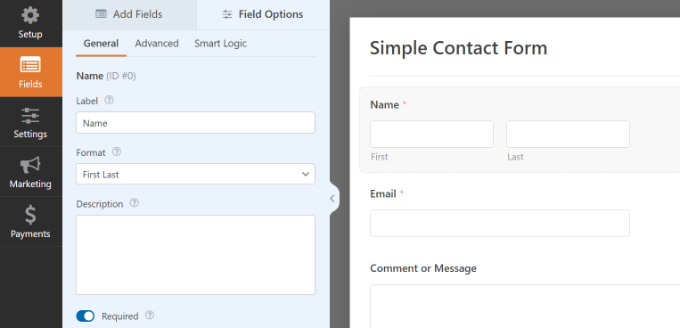
Następnie możesz skonfigurować opcje pola. Po prostu kliknij pole, a po lewej stronie pojawią się Opcje pola.

Możesz na przykład edytować etykietę i format pola, ustawić je jako pole wymagane, skonfigurować logikę warunkową i nie tylko. Podobnie możesz dostosować wszystkie pozostałe pola.
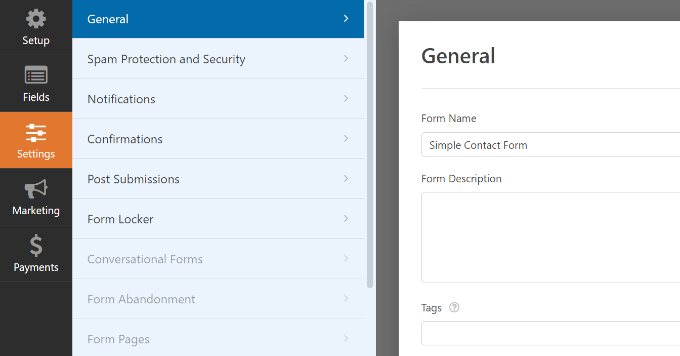
Następnie możesz kliknąć kartę „Ustawienia”, aby skonfigurować ustawienia formularza.

Ustawienia „Ogólne” umożliwiają zmianę nazwy formularza, przesłania tekstu przycisku, przesłania tekstu przetwarzania przycisku i nie tylko.
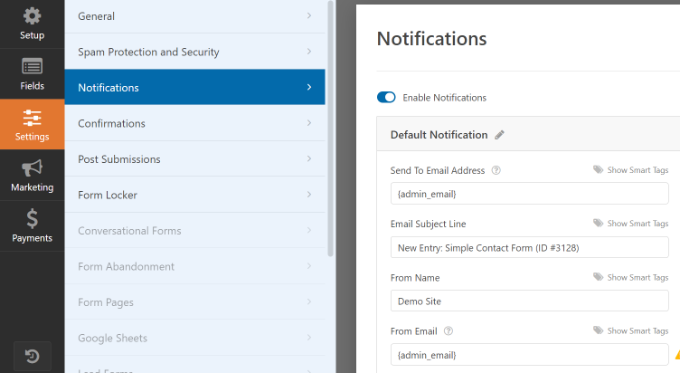
Następnie możesz kliknąć kartę „Powiadomienia”, aby skonfigurować powiadomienia e-mail, które będą powiadamiać Cię, gdy użytkownik wypełni formularz.

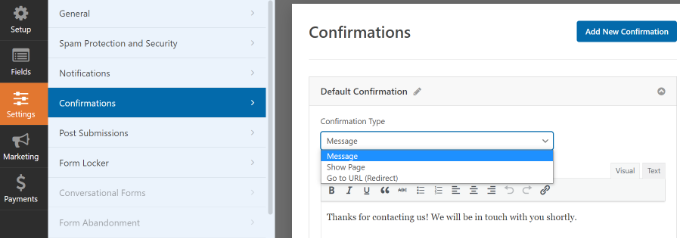
Następnie możesz kliknąć zakładkę „Potwierdzenie”, aby ustawić komunikat potwierdzający, który będzie wyświetlany, gdy użytkownik prześle formularz.
WPForms pozwala wyświetlić wiadomość, wyświetlić stronę lub przekierować użytkowników na adres URL po przesłaniu formularza.

Po zakończeniu konfiguracji możesz zapisać formularz.
Krok 4: Dodaj formularz AMP do strony
Teraz, gdy formularz WordPress jest gotowy, możesz dodać go do strony.
W kreatorze formularzy WPForms na górze zobaczysz przycisk „Umieść”. Po prostu kliknij na niego, aby dodać formularz do nowej lub istniejącej strony.

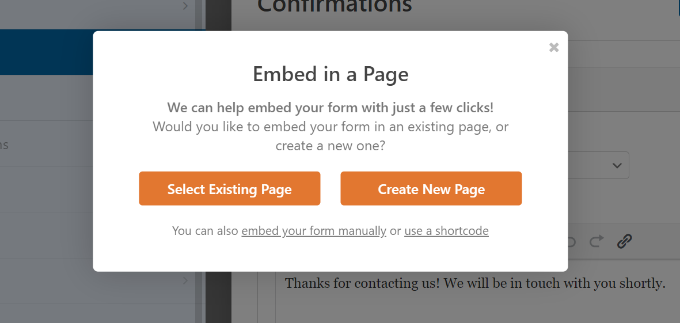
Następnie otworzy się wyskakujące okienko z prośbą o utworzenie nowej strony lub wybranie istniejącej strony.
W tym samouczku wybierzemy opcję „Utwórz nową stronę”.

Następnie musisz wprowadzić nazwę nowej strony formularza.
Gdy już to zrobisz, po prostu kliknij przycisk „Chodźmy”.

Stąd zobaczysz podgląd formularza AMP w edytorze treści.
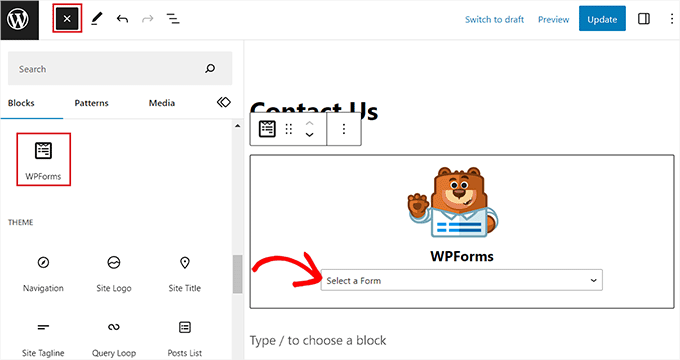
Alternatywnie możesz także użyć bloku WPForms, aby dodać formularz w edytorze treści. Po prostu wybierz formularz AMP z menu rozwijanego.

Następnie możesz opublikować lub zaktualizować swoją stronę.
To wszystko! Nie musisz konfigurować niczego więcej. Wtyczka WPForms doda teraz pełną obsługę AMP do Twojego formularza.
Jeśli chcesz zobaczyć jak to wygląda, możesz otworzyć stronę na swoim telefonie komórkowym. Możesz też otworzyć stronę w przeglądarce na komputerze, dodając /amp/ lub /?amp na końcu adresu URL strony, w ten sposób:
Dodanie Google reCAPTCHA do formularza AMP
Domyślnie WPForms zawiera ustawienia antyspamowe do wychwytywania i blokowania spamu. Dodatkowo możesz użyć Google reCAPTCHA, aby ograniczyć przesyłanie spamu.
Aby używać Google reCAPTCHA z formularzami AMP, musisz zarejestrować swoją witrynę w Google reCAPTCHA v3 i uzyskać klucze Google API.
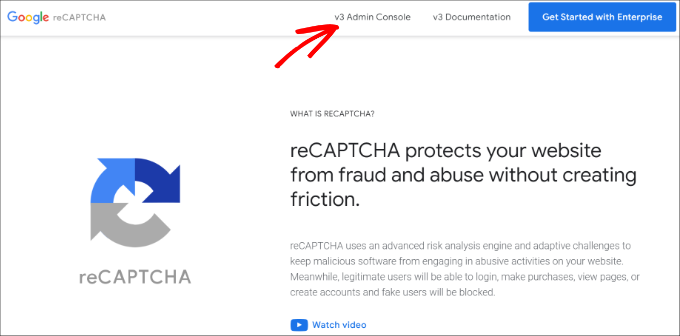
Najpierw musisz przejść do witryny Google reCAPTCHA i kliknąć przycisk „Konsola administracyjna v3” w prawym górnym rogu strony.

Następnie musisz zalogować się na swoje konto Google. Po zakończeniu wyświetli się strona „Zarejestruj nową witrynę”.
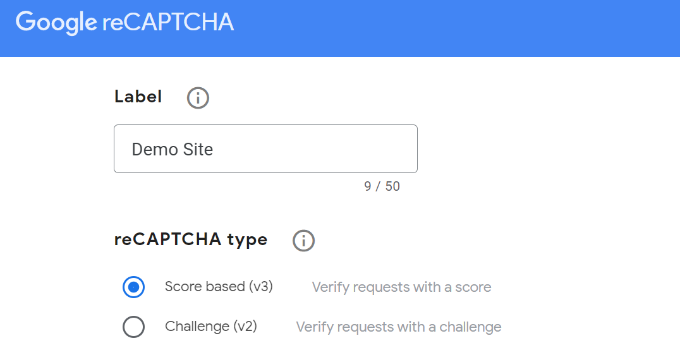
Następnie musisz wpisać nazwę swojej witryny w polu Etykieta. Google AMP obsługuje tylko reCAPTCHA v3, dlatego musisz wybrać opcję typu reCAPTCHA „Na podstawie wyniku (v3)”.

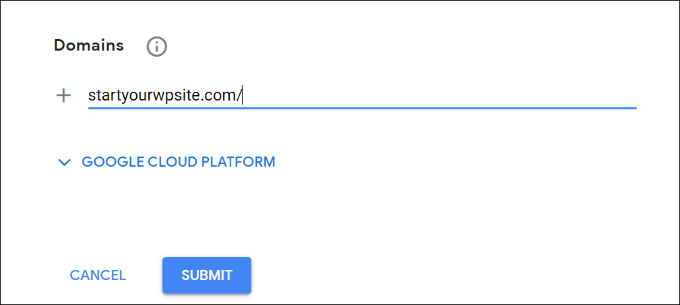
Następnie wpisz nazwę swojej domeny (bez w polu Domeny).
Następnie kliknij przycisk „Prześlij”.

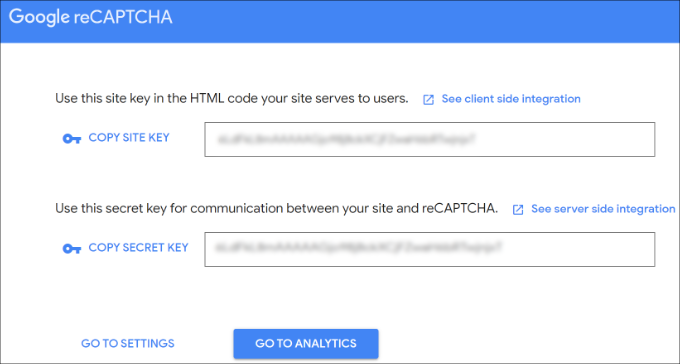
Następnie zobaczysz komunikat o powodzeniu wraz z kluczem witryny i tajnym kluczem, aby dodać reCAPTCHA do swojej witryny.
Po prostu skopiuj te klucze.

Teraz masz klucze Google API, aby dodać reCAPTCHA do swoich formularzy. Jednak aby zapewnić zgodność AMP z reCATCHA, wymagane jest jeszcze jedno ustawienie.
Najpierw musisz kliknąć link „Przejdź do ustawień”.
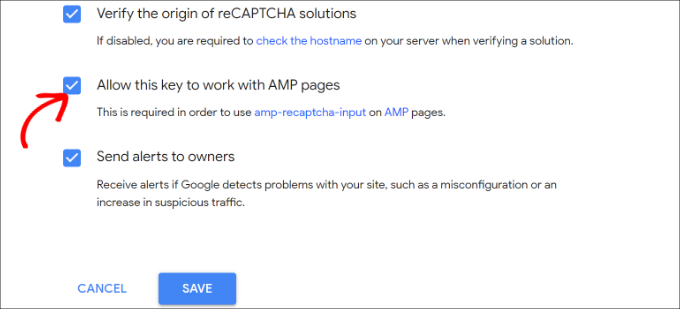
Następnie ponownie zobaczysz ustawienia reCAPTCHA z polem wyboru „Zezwól temu kluczowi na pracę ze stronami AMP”. Po prostu zaznacz pole i kliknij przycisk „Zapisz” poniżej.

Teraz, gdy masz klucze Google API, aby dodać reCAPTCHA do formularzy AMP, musisz wprowadzić je w WPForms.
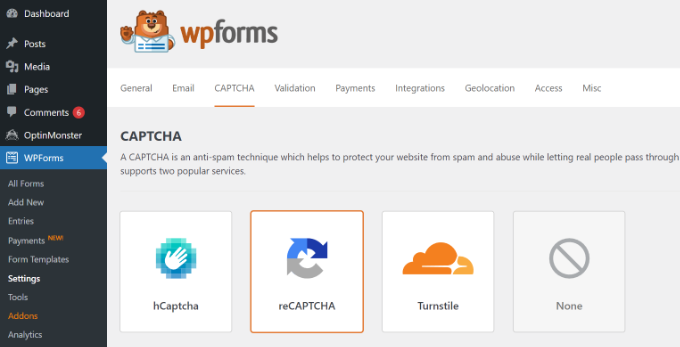
Możesz otworzyć WPForms » Ustawienia » CAPTCHA stronę w panelu WordPress.

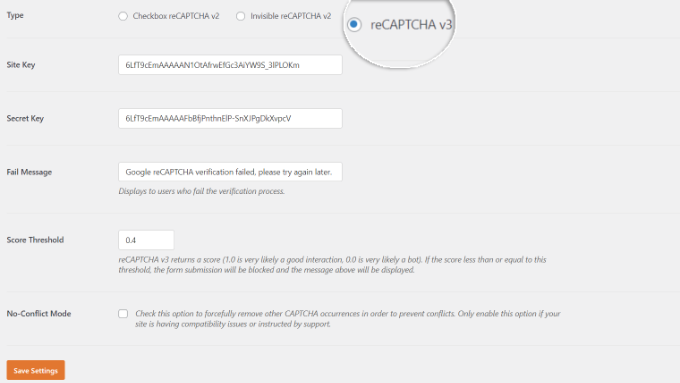
Następnie możesz przewinąć w dół i wybrać opcję „reCAPTCHA v3”.
Następnie po prostu wklej klucz witryny i tajny klucz. Kiedy skończysz, po prostu kliknij przycisk „Zapisz ustawienia”.

Teraz, gdy do WPForms dodano usługę Google reCAPTCHA, możesz w razie potrzeby włączyć ją w swoich formularzach.
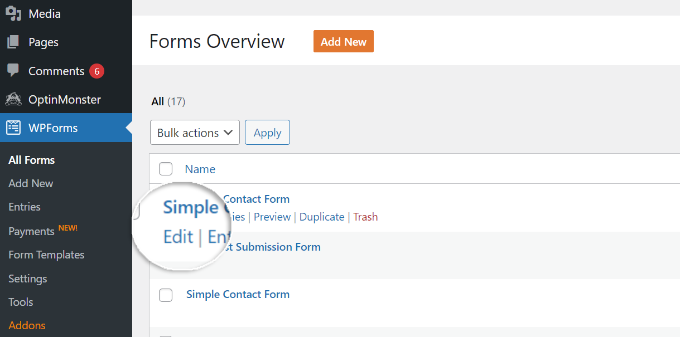
Iść do WPForms »Wszystkie formularze i wybierz formularz, w którym chcesz włączyć funkcję reCAPTCHA. Po prostu kliknij przycisk „Edytuj” pod nazwą formularza.

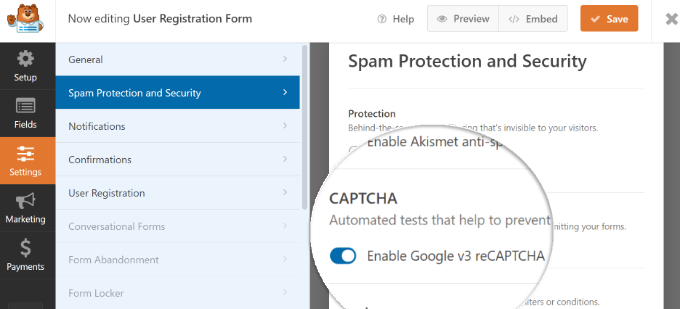
Po wyświetleniu ekranu konfiguracji formularza kliknij kartę „Ustawienia” i wybierz kartę „Ochrona przed spamem i bezpieczeństwo”.
Stąd po prostu włącz opcję Google v3 reCAPTCHA.

Gdy już to zrobisz, zapisz formularz, klikając przycisk „Zapisz” w prawym górnym rogu.
Następnie możesz ponownie odwiedzić swoją stronę kontaktową i zobaczyć formularz AMP z reCAPTCHA w akcji.
Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się łatwo tworzyć formularze AMP w WordPress. Możesz także zapoznać się z naszym przewodnikiem na temat tworzenia formularzy zgodnych z RODO w WordPress i najlepszym narzędziem do tworzenia stron metodą „przeciągnij i upuść” dla WordPress.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Świergot i Facebooku.




