Jak tworzyć niestandardowe układy WordPress za pomocą Elementora

Czy chcesz tworzyć własne niestandardowe układy stron w WordPress?
Elementor to narzędzie do tworzenia stron WordPress typu „przeciągnij i upuść”, które umożliwia łatwe projektowanie niestandardowych układów WordPress bez konieczności posiadania wiedzy na temat kodowania.
W tym artykule pokażemy, jak łatwo tworzyć niestandardowe układy WordPress za pomocą Elementora za pomocą zaledwie kilku kliknięć.

Dlaczego i kiedy potrzebujesz niestandardowych układów WordPress?
Wiele darmowych i premium motywów WordPress oferuje wiele opcji układu dla różnych rodzajów stron. Czasami jednak żaden z tych układów nie spełni Twoich wymagań.
Jeśli wiesz, jak kodować w PHP, HTML i CSS, możesz tworzyć własne szablony stron, a nawet zbudować motyw podrzędny dla swojej witryny. Jednak większość użytkowników WordPressa nie jest programistami, więc ta opcja nie działa w ich przypadku.
Czy nie byłoby wspaniale, gdyby można było po prostu projektować układy stron za pomocą interfejsu „przeciągnij i upuść”?
To jest dokładnie to, co robi Elementor. Jest to wtyczka do tworzenia stron WordPress typu „przeciągnij i upuść”, która umożliwia łatwe tworzenie własnych, niestandardowych układów WordPress bez umiejętności kodowania.
Posiada intuicyjny interfejs użytkownika, który umożliwia tworzenie niestandardowych układów z podglądem na żywo. Zawiera wiele gotowych do użycia modułów do wszelkiego rodzaju elementów projektowania stron internetowych.
Elementor ma kilka profesjonalnie zaprojektowanych szablonów, które możesz natychmiast załadować i wykorzystać jako punkt wyjścia. Działa ze wszystkimi zgodnymi ze standardami motywami WordPress i jest kompatybilny ze wszystkimi popularnymi wtyczkami WordPress.
Powiedziawszy to, przyjrzyjmy się, jak tworzyć niestandardowe układy WordPress za pomocą Elementora.
Pierwsze kroki z Elementorem
Najpierw musisz kupić wtyczkę Elementor Pro. Jest to płatna wersja bezpłatnej wtyczki Elementor, która zapewnia dostęp do dodatkowych funkcji i 1 rok wsparcia.
Następnie musisz zainstalować i aktywować wtyczkę Elementor. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
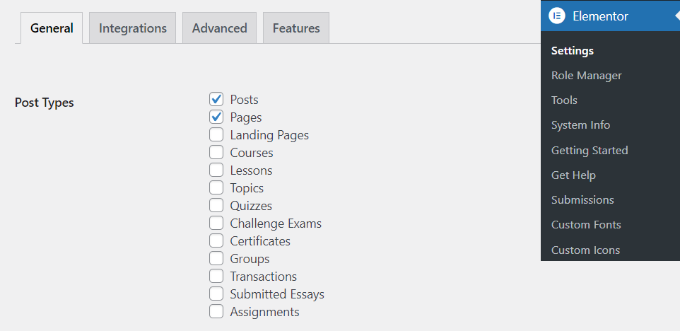
Po aktywacji musisz odwiedzić stronę Elementora » Ustawienia stronę, na której możesz skonfigurować ustawienia wtyczki.

Tutaj możesz włączyć Elementor dla różnych typów postów. Domyślnie jest ona włączona dla Twoich postów i stron WordPress. Jeśli masz w swojej witrynie niestandardowe typy postów, pojawią się one również tutaj i możesz je również włączyć.
Możesz wykluczyć lub uwzględnić role użytkowników, którzy mogą używać Elementora podczas pisania postów lub stron. Domyślnie narzędzie do tworzenia stron jest włączone tylko dla administratorów.
Następnie nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać ustawienia.
Tworzenie niestandardowych układów WordPress za pomocą Elementora
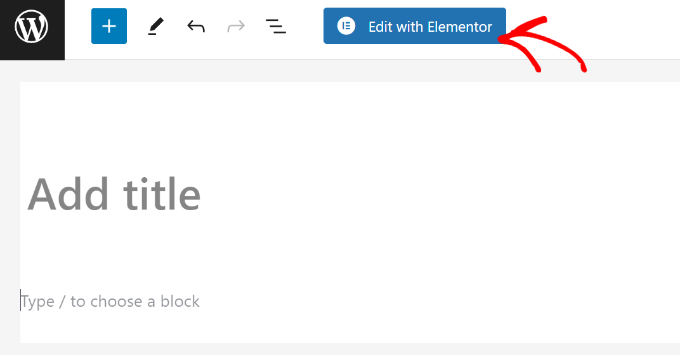
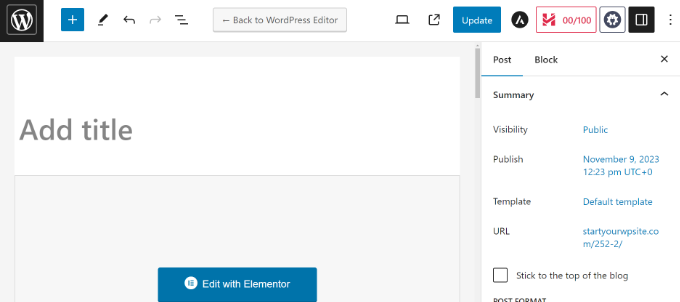
Najpierw musisz utworzyć nową stronę lub post w swojej witrynie WordPress. Na ekranie edycji posta zauważysz nowy przycisk „Edytuj za pomocą Elementora”.

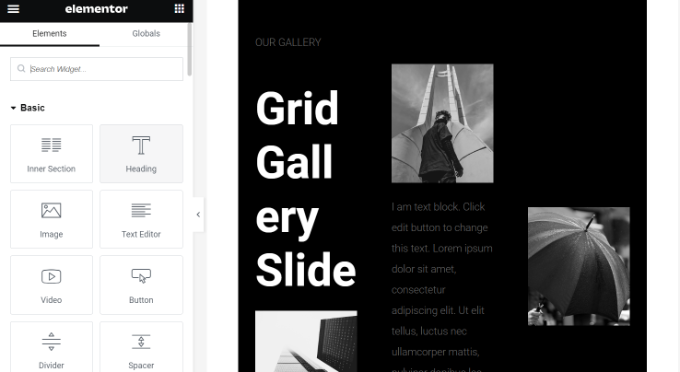
Kliknięcie go uruchomi interfejs użytkownika Elementora, w którym możesz edytować swoją stronę za pomocą narzędzia do tworzenia stron typu „przeciągnij i upuść” Elementora.
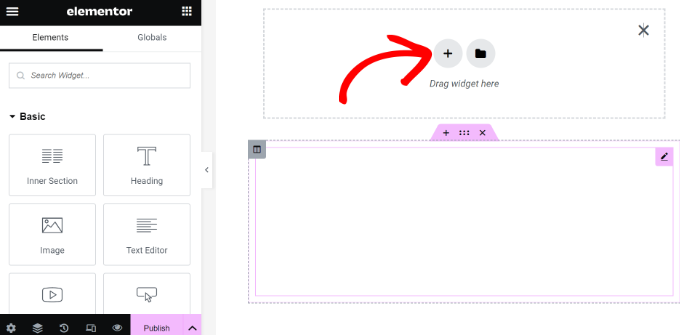
Możesz dodawać sekcje i budować stronę od zera lub wybrać szablon.

Szablony umożliwiają szybki i łatwy sposób na rozpoczęcie pracy. Elementor zawiera kilka profesjonalnie zaprojektowanych szablonów, które możesz dowolnie dostosowywać.
Zacznijmy od szablonu, klikając przycisk „Dodaj szablon”.
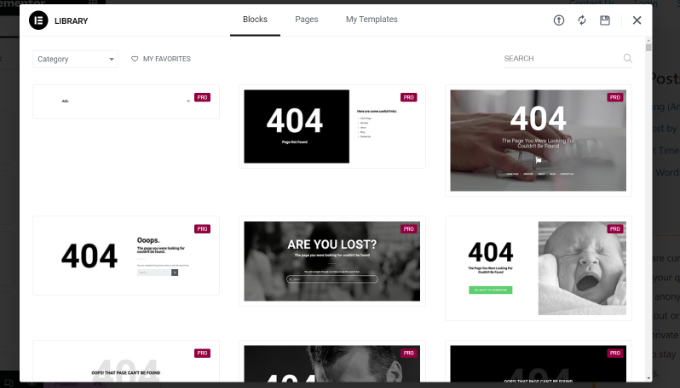
Spowoduje to wyświetlenie wyskakującego okienka, w którym będziesz mógł zobaczyć różne dostępne szablony. Powinieneś poszukać szablonu podobnego do tego, jaki chcesz mieć dla układu swojej strony.
W naszym przykładzie przyglądamy się szablonom stron 404.

Teraz musisz kliknąć, aby wybrać szablon, który Ci się podoba, a następnie kliknąć przycisk „Wstaw”, aby dodać go do swojej strony.
Elementor załaduje teraz szablon za Ciebie.
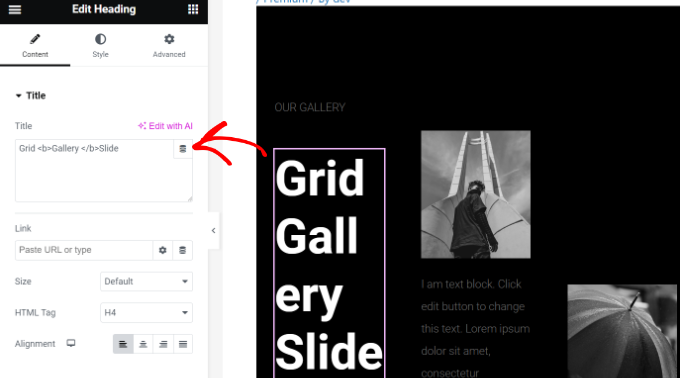
Możesz teraz rozpocząć edycję szablonu, aby dopasować go do swoich potrzeb. Po prostu wskaż i kliknij dowolny element, aby go wybrać, a Elementor pokaże Ci jego ustawienia w lewej kolumnie.

Jak działają układy Elementora
Porozmawiajmy teraz o tym, jak działają układy Elementora.
Układy Elementora są budowane przy użyciu sekcji, kolumn i widżetów. Sekcje przypominają wiersze lub bloki umieszczane na stronie.
Każda sekcja może mieć wiele kolumn, a każda sekcja i kolumna może mieć własne style, kolory, treść i tak dalej.
Możesz dodać wszystko do swoich kolumn i sekcji za pomocą widżetów Elementor. Te widżety to różne rodzaje bloków treści, które możesz umieścić w sekcjach Elementora.
Po prostu wybierz widżet i upuść go w swojej sekcji lub kolumnie. Dostępny jest obszerny zestaw widżetów obejmujących wszystkie popularne elementy projektowania stron internetowych, o których możesz pomyśleć.

Możesz dodawać obrazy, tekst, nagłówki, galerie zdjęć, filmy, mapy, ikony, referencje, suwaki, karuzele i wiele więcej.
Możesz także dodać domyślne widżety WordPress, a nawet widżety utworzone przez inne wtyczki WordPress w swojej witrynie. Na przykład, jeśli używasz WPForms do tworzenia różnych formularzy dla swojej witryny, możesz użyć jego widżetu w Elementorze.
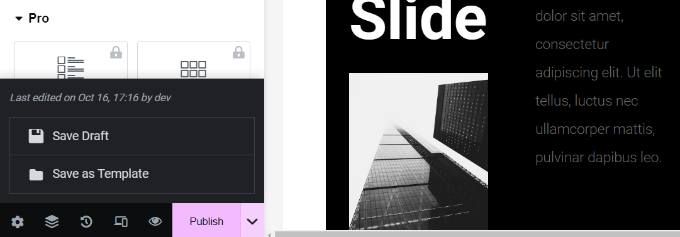
Po zakończeniu edycji możesz kliknąć strzałkę obok przycisku „Opublikuj”, aby wyświetlić różne opcje zapisywania.

Notatka: Zapisanie układu strony nie spowoduje opublikowania strony w witrynie WordPress, ale ją zapisze.
Możesz teraz wyświetlić podgląd swojej strony lub przejść do panelu WordPress.
Spowoduje to powrót do edytora postów WordPress. Możesz teraz zapisać swoją stronę WordPress lub opublikować ją na swojej stronie internetowej.

Tworzenie własnych szablonów w Elementorze
Elementor umożliwia zapisywanie własnych, niestandardowych układów jako szablonów. W ten sposób możesz ponownie wykorzystać własne szablony, aby w przyszłości jeszcze szybciej tworzyć nowe strony.
Po prostu edytuj stronę, którą chcesz zapisać jako szablon w Elementorze.
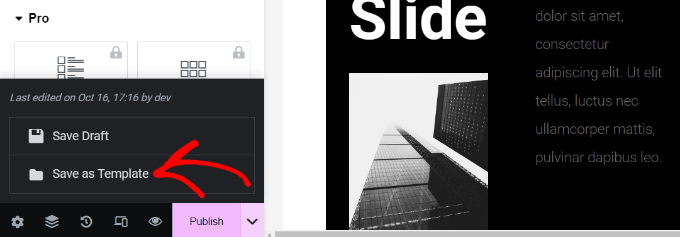
W interfejsie kreatora Elementor kliknij strzałkę obok przycisku „Publikuj”. Zobaczysz teraz więcej opcji zapisania swojego postu. Po prostu kliknij opcję „Zapisz jako szablon”.

Spowoduje to wyświetlenie wyskakującego okienka, w którym musisz podać nazwę swojego szablonu.
Po wpisaniu nazwy kliknij przycisk „Zapisz”.

Następnym razem, gdy będziesz tworzyć niestandardowy układ strony, będziesz mógł go wybrać na karcie „Moje szablony”.
Wszystko, co musisz zrobić, to kliknąć przycisk „Wstaw”, aby wyświetlić niestandardowy układ strony.

Możesz także wyeksportować ten szablon i używać go w innych witrynach WordPress za pomocą Elementora.
Po prostu kliknij ikonę z trzema kropkami, a następnie kliknij opcję „Eksportuj”.

Stąd możesz pobrać szablon na swój komputer.
Alternatywy Elementora do tworzenia niestandardowych układów
Oprócz Elementora istnieją inne narzędzia do tworzenia stron docelowych i witryn internetowych, które umożliwiają tworzenie niestandardowych układów witryny.
Oto niektóre z najlepszych alternatyw Elementora, których możesz użyć:
- SeedProd to najlepszy narzędzie do tworzenia witryn WordPress typu „przeciągnij i upuść”, które umożliwia tworzenie niestandardowych układów stron docelowych. Do wyboru jest ponad 300 szablonów motywów lub stron docelowych. SeedProd oferuje również mnóstwo opcji dostosowywania i bloków do tworzenia wspaniałych stron. Aby uzyskać więcej informacji, możesz zobaczyć naszą pełną recenzję SeedProd.
- Divi to wizualny motyw i narzędzie do tworzenia stron. Działa w branży od ponad 14 lat i oferuje różne funkcje do tworzenia układów WordPress, w tym bibliotekę układów. Kreator wizualizacji oferuje wiele opcji dostosowywania i nie trzeba edytować żadnego kodu.
- Thrive Architect to potężny i przyjazny dla początkujących narzędzie do tworzenia stron, którego możesz używać do tworzenia pięknych układów. Zawiera ponad 352 szablony i wiele opcji dostosowywania. Możesz użyć jego front-endowego narzędzia do tworzenia wizualizacji, aby edytować dowolny element na stronie. Aby uzyskać więcej informacji, zobacz naszą recenzję Thrive Architect.
- Beaver Builder to kolejny popularny narzędzie do tworzenia stron typu „przeciągnij i upuść” dla WordPress. Jest łatwy w użyciu i możesz łatwo skonfigurować układy stron i postów za pomocą Beaver Builder. Oferuje również gotowe szablony stron docelowych, ale nie jest ich tak wiele, jak w przypadku SeedProd czy Divi.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak tworzyć niestandardowe układy WordPress za pomocą Elementora. Możesz także zapoznać się z naszym eksperckim porównaniem Elementora, Divi i SeedProd oraz naszym wyborem najlepszego oprogramowania do projektowania stron internetowych.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Świergot i Facebooku.