Jak wyróżnić nowe posty dla powracających gości w WordPress

Zastanawiasz się, jak wyróżnić nowe posty dla powracających gości w WordPress?
Pokazywanie postów, które zostały niedawno opublikowane w Twojej witrynie, to jeden ze sposobów, aby informować czytelników na bieżąco i mieć pewność, że nie przegapią Twoich najnowszych treści.
W tym przewodniku krok po kroku pokażemy, jak wyróżnić nowe posty dla powracających gości w WordPress.


Po co wyróżniać nowe posty w swojej witrynie WordPress?
Wyróżnianie nowych postów w witrynie WordPress pomaga powracającym odwiedzającym z łatwością odkrywać nowe treści. Dzięki temu nie przegapią żadnych nowych informacji ani aktualizacji dodanych do Twojego bloga.
Etykietowanie nowych postów poprawia wygodę użytkownika w witrynie WordPress. Gdy powracający użytkownik dotrze na Twoją witrynę, może z łatwością zauważyć, których postów jeszcze nie przeczytał, oszczędzając mu dużo czasu i zwiększając liczbę odsłon.
Dobre doświadczenie użytkownika w Twojej witrynie nie tylko sprawia, że odwiedzający są zadowoleni, ale także pomaga w SEO. Łatwa w użyciu witryna poprawia jej ranking w wyszukiwarkach i zwiększa prawdopodobieństwo, że odwiedzający znajdą Twoje treści.
Mając to na uwadze, zobaczmy, jak wyróżnić nowe posty dla powracających gości w WordPress.
Pokażemy Ci dwie metody: jedną z wtyczką WordPress i drugą z kodem. Możesz przejść do konkretnej metody, korzystając z poniższych szybkich łączy:
Metoda 1: Zaznacz nowe posty WordPress za pomocą wtyczki WordPress
Ta pierwsza metoda wykorzystuje wtyczkę Oznacz nowe posty. Polecamy go zupełnie początkującym, ponieważ jest bardzo prosty. Ta wtyczka doda etykietę pokazującą, których postów na blogu nie widzieli jeszcze odwiedzający Twoją witrynę.
Najpierw musisz zainstalować i aktywować wtyczkę Oznacz nowe posty. Jeśli potrzebujesz wskazówek, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
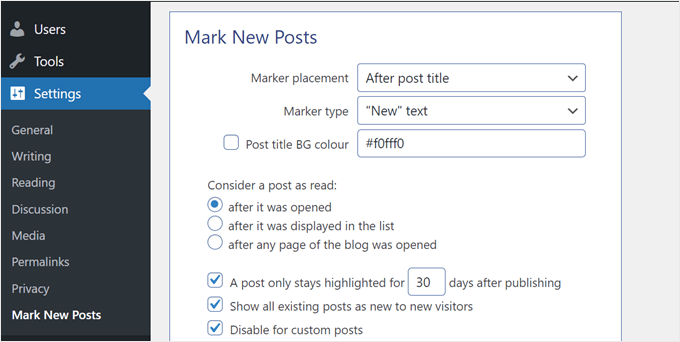
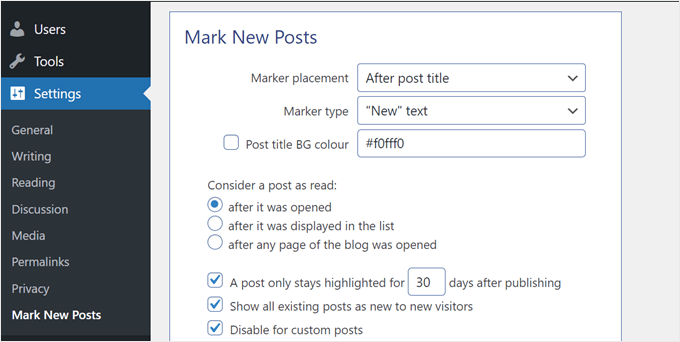
Następnie przejdź do Ustawienia » Zaznacz nowe posty z obszaru administracyjnego WordPress. Zobaczysz teraz stronę ustawień wtyczki.
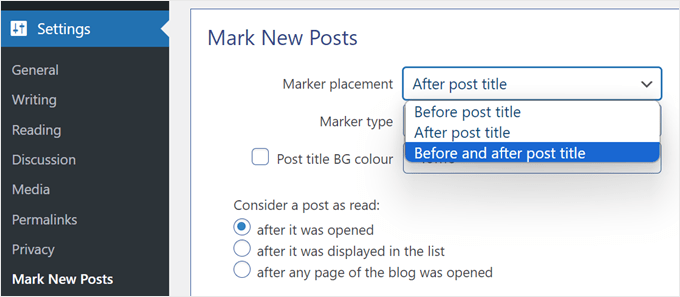
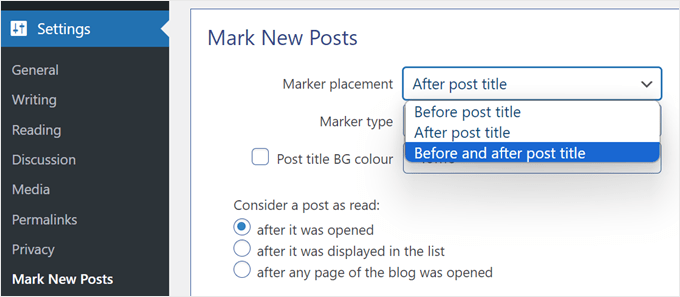
To, co chcesz teraz zrobić, to wybrać, gdzie ma być wyświetlana etykieta „Nowy”. Możesz wybrać Po tytule wpisu, Przed tytułem wpisu lub Przed i po tytule wpisu.
Uważamy, że dodanie etykiety po tytule posta będzie wyglądać jak powiadomienie i najbardziej przyciągnie uwagę użytkowników, dlatego tak wybraliśmy.


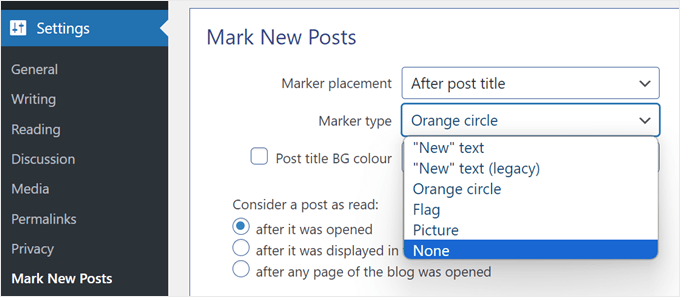
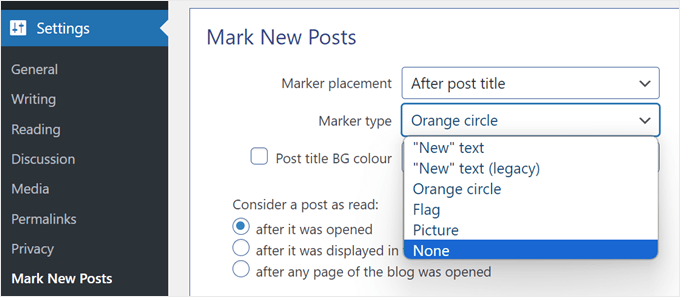
Następnie musisz wybrać wygląd znacznika w ustawieniu Typ znacznika. Dostępne opcje to „Nowy” tekst, „Nowy” starszy tekst, Pomarańczowe kółko, Flaga, Obraz lub Brak.
Koniecznie zapoznaj się z każdą opcją, aby sprawdzić, która z nich najlepiej pasuje do projektu Twojej witryny.


Kolejnym ustawieniem, które możesz skonfigurować, jest kolor tła tytułu nowego wpisu. Jeśli włączysz tę opcję, gdy czytelnik odwiedzi nowy post, zobaczy, że sekcja tytułu postu ma kolor tła. Nie uznaliśmy tego ustawienia za konieczne, więc je wyłączyliśmy.
W ustawieniu „Uznaj post za przeczytany” możesz wybrać, kiedy ma być wyłączona etykieta nowego wpisu: po jego otwarciu, po wyświetleniu na liście lub po otwarciu dowolnej strony internetowej bloga.
Sugerujemy użycie opcji „po otwarciu”. Oznacza to, że jeśli odwiedzający nie przeczytał kilku postów i otworzy jeden, nowa etykieta postu dla pozostałych artykułów nie zniknie.
Następnie możesz wybrać, przez ile dni post powinien być wyróżniony jako nowy, pokazywać nowym użytkownikom wszystkie istniejące posty jako nowe i wyłączyć nową etykietę dla niestandardowych typów postów.


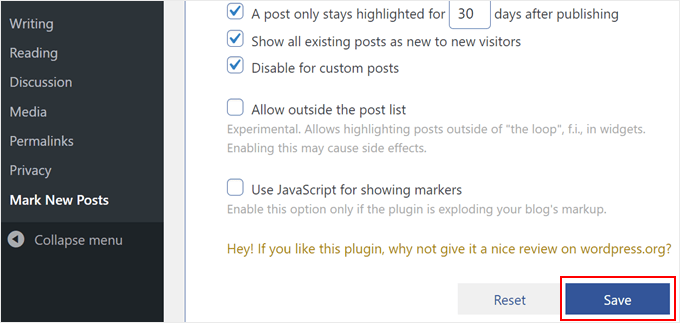
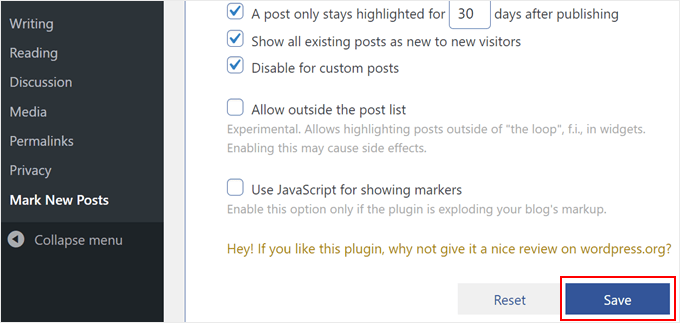
Ostatnie dwa ustawienia są dość zaawansowane.
Jednym z nich jest opcja „Zezwól poza listą postów”, co oznacza, że możesz wyróżniać posty poza pętlą, na przykład w obszarach paska bocznego z gotowymi widżetami. Zachowaj ostrożność przy włączaniu tego ustawienia, ponieważ może to powodować niepożądane błędy WordPress.
Drugą opcją jest „Użyj JavaScript do pokazywania znaczników”, która jest zalecana tylko wtedy, gdy wtyczka nie jest kompatybilna z motywem lub innymi wtyczkami używanymi na Twoim blogu. W większości przypadków będziesz chciał pozostawić to ustawienie wyłączone.
Po zakończeniu konfigurowania ustawień wtyczki kliknij przycisk „Zapisz”.


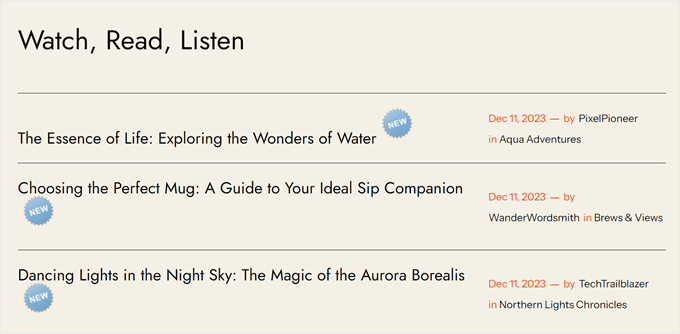
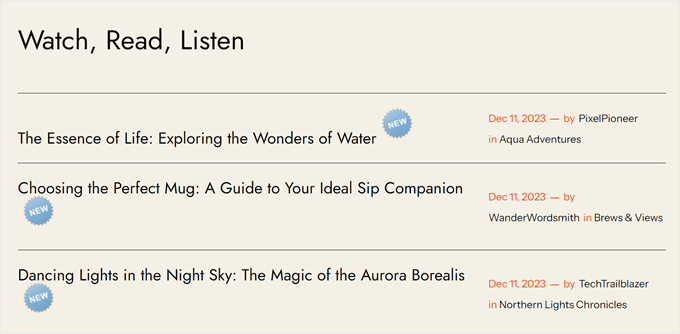
I to wszystko! Śmiało, odwiedź swoją witrynę w trybie incognito, aby sprawdzić, czy nowe etykiety ostatnich postów są aktywne.
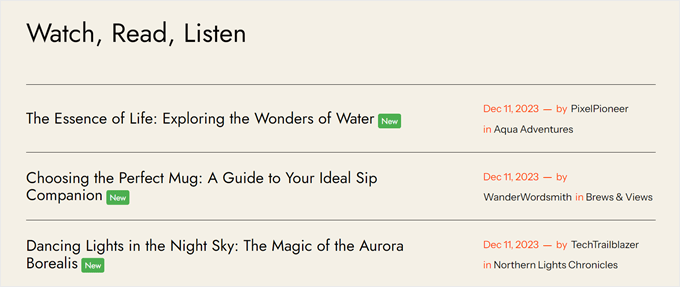
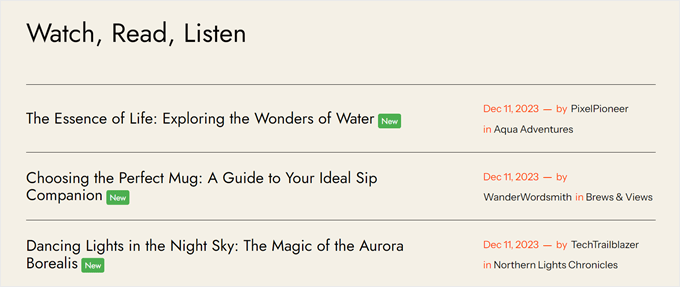
Oto jak to wygląda na naszej stronie demonstracyjnej:


Metoda 2: Wyróżnij nowe posty, dodając niestandardowy kod
Czy nie jesteś zadowolony z nowych opcji etykiet postów dostępnych w poprzedniej wtyczce? Jeśli tak, możesz zamiast tego wyróżniać nowe posty za pomocą niestandardowego kodu.
Dla początkujących ta metoda może wydawać się onieśmielająca. Ale nie martw się, ponieważ użyjemy wtyczki WPCode, aby bezpiecznie wstawiać fragmenty kodu do WordPressa bez psucia Twojej witryny.
WPCode ułatwia także zarządzanie wieloma niestandardowymi fragmentami kodu, co będzie przydatne w naszym przypadku, ponieważ będziemy używać więcej niż jednego.


Notatka: Chociaż istnieje darmowa wersja WPCode, użyjemy WPCode Pro, ponieważ umożliwia wstawienie fragmentów kodu w odpowiednich lokalizacjach w tym samouczku.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować WPCode w WordPress. Aby uzyskać instrukcje dotyczące konfiguracji, zapoznaj się z naszym artykułem na temat instalacji wtyczki WordPress.
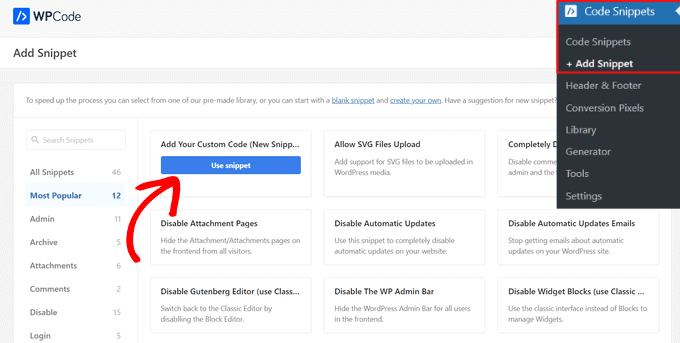
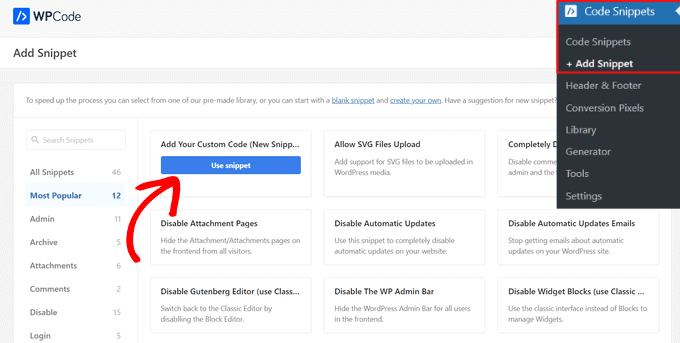
Następnie przejdź do Fragmenty kodu » + Dodaj fragment z panelu WordPress. Następnie wybierz opcję „Dodaj swój kod niestandardowy (nowy fragment)” i kliknij przycisk „Użyj fragmentu”.


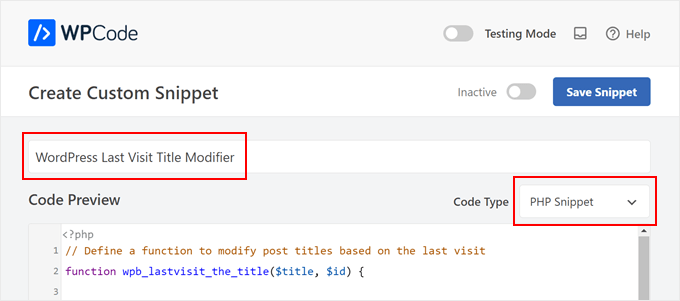
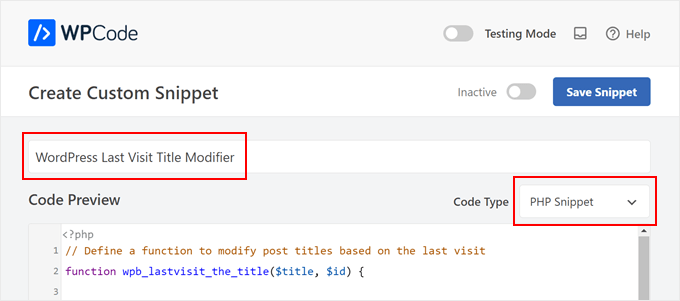
Dodajmy teraz tytuł do fragmentu kodu, aby w razie potrzeby łatwiej było go później znaleźć. W tym celu możesz nadać mu nazwę np. „Modyfikator tytułu ostatniej wizyty w WordPressie”.
Następnie wybierz „Fragment PHP” z listy rozwijanej Typ kodu.


Następnie możesz skopiować i wkleić poniższy fragment kodu:
// Define a function to modify post titles based on the last visit
function wpb_lastvisit_the_title($title, $id) {
// Check if not in the loop, a singular page, or a page post type; if true, return the original title
if (!in_the_loop() || is_singular() || get_post_type($id) == 'page') return $title;
// Check if no 'lastvisit' cookie is set or if it is empty; if true, set the cookie with the current timestamp
if (!isset($_COOKIE['lastvisit']) || $_COOKIE['lastvisit'] == '') {
$current = current_time('timestamp', 1);
setcookie('lastvisit', $current, time() + 60 * 60 * 24 * 7, COOKIEPATH, COOKIE_DOMAIN);
}
// Retrieve the 'lastvisit' cookie value
$lastvisit = $_COOKIE['lastvisit'];
// Get the publish date of the post (in Unix timestamp format)
$publish_date = get_post_time('U', true, $id);
// If the post was published after the last visit, append a new span to the title
if ($publish_date > $lastvisit) $title .= '<span class="new-article">New</span>';
// Return the modified or original title
return $title;
}
// Add a filter to apply the 'wpb_lastvisit_the_title' function to 'the_title' hook with priority 10 and 2 parameters
add_filter('the_title', 'wpb_lastvisit_the_title', 10, 2);
Ten fragment modyfikuje tytuły postów WordPress na podstawie ostatniej wizyty użytkownika.
Sprawdza, czy strona jest postem na blogu, czy nie, a jeśli nie, wyświetla oryginalny tytuł w niezmienionej postaci. Jeśli jednak jest to post na blogu, tytuł zostanie zmodyfikowany.
Następnie fragment zapewnia lastvisit plik cookie istnieje. Jeśli tak nie jest, kod tworzy go i ustawia na bieżący czas. Następnie funkcja to porównuje lastvisit czas z datą publikacji posta i dodaje do tytułu etykietę „Nowy”, jeśli post jest nowszy niż ostatnia wizyta.
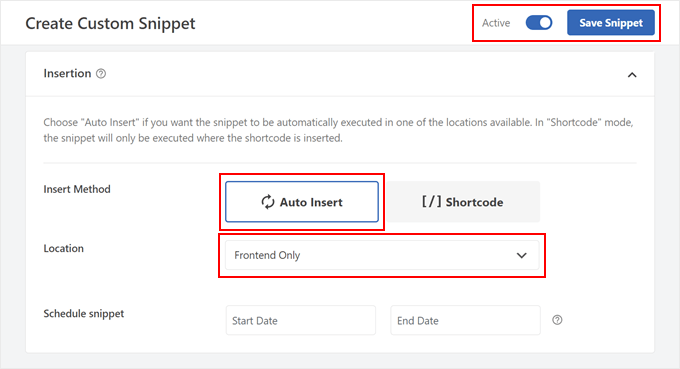
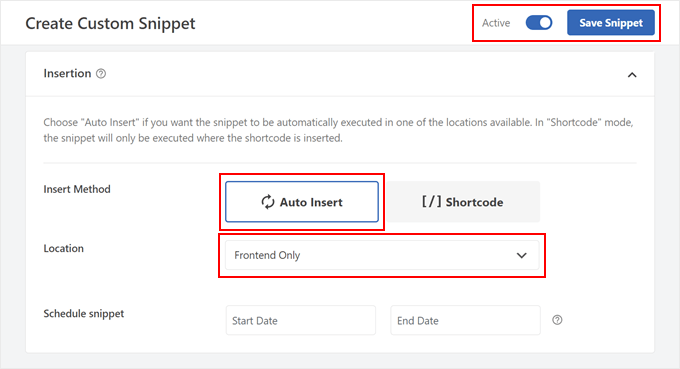
Po wstawieniu fragmentu kodu przewiń w dół i wybierz opcję „Automatyczne wstawianie” dla metody wstawiania.
Poza tym pamiętaj, aby wybrać opcję „Tylko interfejs” dla lokalizacji. Oznacza to, że kod będzie działał tylko w tej części bloga WordPress, z którą odwiedzający wchodzą w interakcję, a nie w panelu administracyjnym ani w innych miejscach.


Po wykonaniu tej czynności możesz ustawić kod jako „aktywny” i kliknąć „Zapisz fragment”.
Teraz powtórz krok, aby dodać nowy niestandardowy fragment kodu. Tym razem kod nada styl etykiecie „Nowy” dodawanej do tytułów ostatnich postów na podstawie ostatniej wizyty użytkownika.
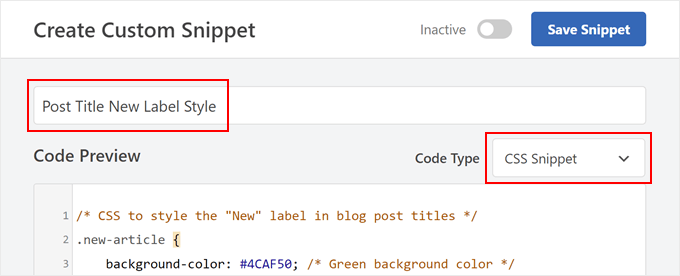
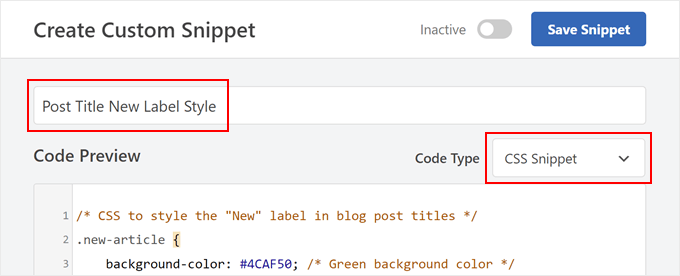
Możesz więc nadać mu nazwę na przykład „Nowy styl etykiety posta”, a typem kodu powinien być „Fragment CSS”.


Następnie możesz skopiować i wkleić następujące wiersze kodu w polu Podgląd kodu:
/* CSS to style the "New" label in blog post titles */
.new-article {
background-color: #4CAF50; /* Green background color */
color: #ffffff; /* White text color */
padding: 2px 5px; /* Padding around the label */
margin-left: 5px; /* Adjust the margin to your preference */
border-radius: 3px; /* Rounded corners for the label */
font-size: 12px; /* Adjust the font size to your preference */
}
Ten fragment kodu zasadniczo dostosowuje etykietę „Nowy” posta, używając niestandardowego koloru tła, koloru tekstu, dopełnienia, marginesu, promienia obramowania i rozmiaru czcionki.
Możesz w miarę upływu czasu dostosowywać te elementy do swoich preferencji. Pamiętaj tylko, aby użyć szesnastkowych kodów kolorów lub wartości RGB dla kolorów tła i tekstu.
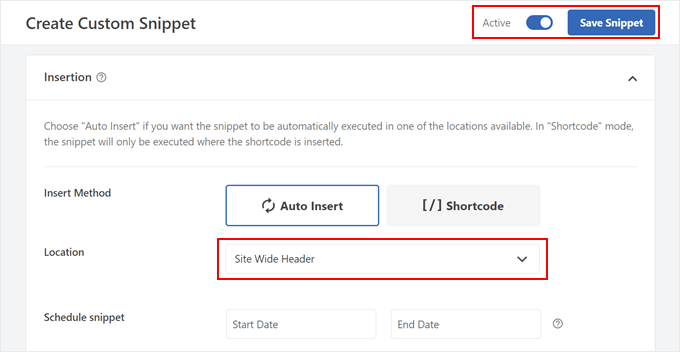
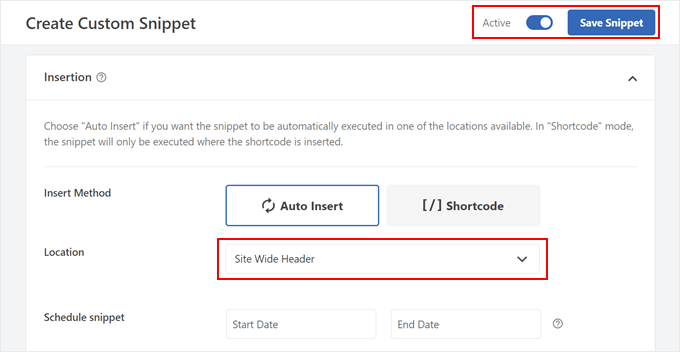
W sekcji Wstawianie wybierz „Nagłówek całej witryny” jako lokalizację. Następnie ustaw kod jako „Aktywny” i kliknij „Zapisz fragment”.


I to wszystko! Aby sprawdzić, czy kod działa, możesz opublikować nowy wpis na blogu i odwiedzić swoją witrynę w trybie incognito.
Jeśli kod się powiedzie, obok tytułów ostatnich postów powinna pojawić się etykieta „Nowy”.


Dodatkowa wskazówka: pomóż użytkownikom odkrywać istotne treści za pomocą linków wewnętrznych
Oprócz wyróżniania nowych postów dla powracających gości, istnieje wiele innych sposobów na utrzymanie zaangażowania czytelników.
Idealnie byłoby, gdyby odwiedzający sprawdzili nie jeden, ale trzy lub więcej postów na blogu za jednym razem. To pokazuje, że podobają im się Twoje treści i biorą udział w budowanej przez Ciebie społeczności.
Czasami jednak czytelnikom może być trudno znaleźć treści odpowiadające ich zainteresowaniom. Tutaj właśnie pojawia się linkowanie wewnętrzne.
Linki wewnętrzne to linki, które kierują użytkowników do innych stron lub postów w Twojej witrynie.
Możesz ich używać bezpośrednio w swoich postach na blogu. Możesz też utworzyć sekcję pod postem, aby pokazać, które wpisy na blogu są obecnie popularne wśród Twoich czytelników.
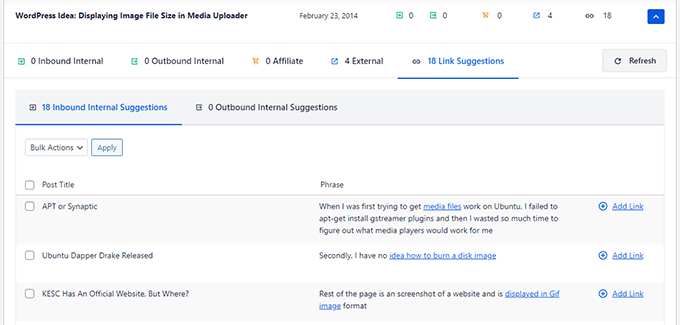
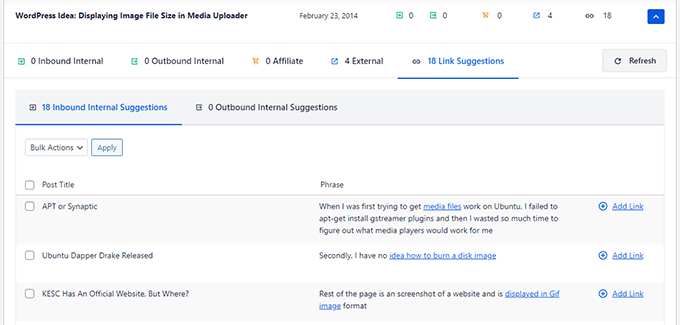
Jeśli nie masz pewności, jakich linków wewnętrznych użyć w poście na blogu, All in One SEO (AIOSEO) ma funkcję asystenta linków, która może dać ci kilka pomysłów.


Aby uzyskać więcej informacji na temat linkowania wewnętrznego, zapoznaj się z naszym najlepszym przewodnikiem dotyczącym linkowania wewnętrznego dla SEO.
Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się wyróżniać nowe posty dla powracających gości w WordPress. Możesz także zapoznać się z naszą listą kontrolną SEO WordPress dla początkujących i łatwymi sposobami na zwiększenie ruchu na blogu.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Świergot i Facebooku.






