Jak wyświetlać bloki reklam w określonych postach w WordPress

Czy chcesz wyświetlać bloki reklamowe w określonych postach na swojej stronie WordPress?
Wstawianie bloków reklamowych do konkretnego posta pozwala wyświetlać reklamy, których treść będzie bardzo angażująca użytkowników. Zwiększa to widoczność reklamy i pomaga uzyskać więcej kliknięć.
W tym artykule pokażemy, jak łatwo wyświetlać bloki reklamowe w określonych postach WordPress.

Po co wyświetlać reklamy w określonych postach WordPress?
Odwiedzając witrynę WordPress, często zobaczysz banery reklamowe na pasku bocznym lub pod nagłówkiem. Ponieważ są to bardzo częste miejsca reklamowe, mogą powodować zaślepienie banerów, w wyniku których użytkownicy nie zauważą reklam. To z kolei może mieć wpływ na współczynnik klikalności.
Wyświetlając bloki reklamowe w określonych postach WordPress, możesz zwiększyć widoczność swoich reklam i dotrzeć do użytkowników, którzy są najbardziej zaangażowani w Twoje treści.
Pomaga to nie tylko zapobiegać zmęczeniu reklamami poprzez rozmieszczenie reklam na wielu stronach bloga WordPress, ale także umożliwia segmentację odbiorców. Wyświetlając ukierunkowane reklamy użytkownikom, którzy są nimi bardziej zainteresowani, zwiększasz swoje szanse na zaangażowanie i kliknięcia.
Na przykład użytkownik czytający jeden z Twoich postów na blogu podróżniczym z większym prawdopodobieństwem zainteresuje się reklamą sprzętu podróżnego lub lotów i może ją kliknąć, aby sprawdzić ceny.
Powiedziawszy to, zobaczmy, jak łatwo wyświetlać reklamy w określonych postach WordPress. Możesz skorzystać z poniższych szybkich łączy, aby przejść do metody, której chcesz użyć:
Metoda 1: Wyświetlaj bloki reklam w określonych postach WordPress przy użyciu WPCode (zalecane)
Najłatwiejszym sposobem wyświetlania bloków reklamowych w określonych postach WordPress jest użycie wtyczki WPCode.
Jest to najlepsza na rynku wtyczka do fragmentów kodu WordPress, która niezwykle ułatwia umieszczanie reklam na dowolnej stronie, w poście lub w obszarze widżetów w witrynie WordPress.
Dzięki WPCode możesz wyświetlać reklamy z platform innych firm, takich jak Google AdSense, lub własne reklamy hostowane.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Bardziej szczegółowe instrukcje znajdziesz w naszym przewodniku dla początkujących dotyczącym instalacji wtyczki WordPress.
Notatka: W tym samouczku możesz także użyć bezpłatnej wtyczki WPCode. Jednak uaktualnienie do wersji Pro zapewni dostęp do biblioteki w chmurze zawierającej fragmenty kodu, inteligentną logikę warunkową i nie tylko.
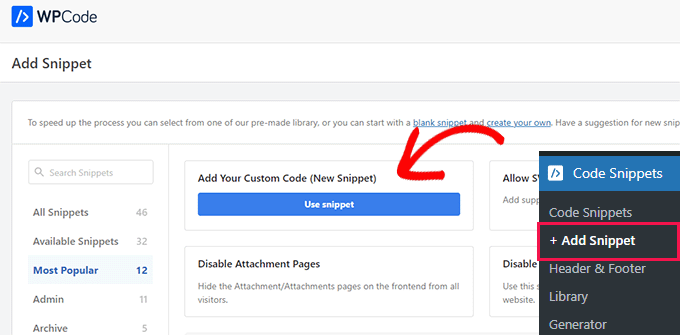
Po aktywacji przejdź do Fragmenty kodu » + Dodaj fragment strona na pasku bocznym administratora WordPress.
W tym miejscu należy kliknąć przycisk „Użyj fragmentu” pod opcją „Dodaj swój kod niestandardowy (nowy fragment)”.

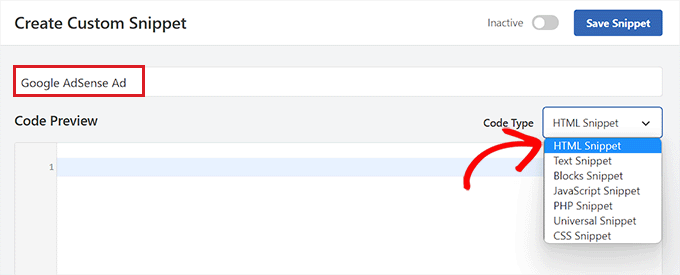
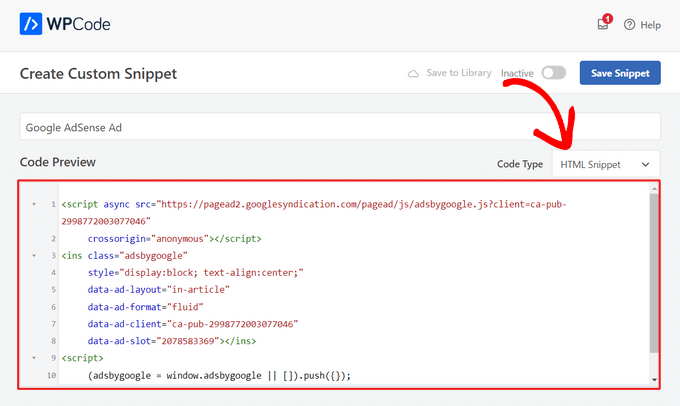
Spowoduje to przejście do strony „Utwórz fragment kodu niestandardowego”, na której możesz zacząć od wpisania nazwy fragmentu kodu. Tytuł fragmentu kodu służy wyłącznie celom informacyjnym i nie będzie wyświetlany użytkownikom w interfejsie witryny.
Następnie z prawego menu rozwijanego wybierz „Fragment HTML” jako typ kodu.

Następnie musisz wybrać rodzaj reklamy, którą chcesz umieścić na swojej stronie.
Jeśli korzystasz z kodu reklamy dostarczonego przez Google AdSense, możesz zapoznać się z naszym przewodnikiem na temat optymalizacji przychodów z AdSense w WordPress.
Jeśli jednak tworzysz własną reklamę, będziesz musiał uzyskać kod od osoby płacącej za wyświetlenie reklamy w Twojej witrynie lub napisać własny kod.
Po otrzymaniu kodu reklamy po prostu skopiuj go i wklej w polu „Podgląd kodu”.

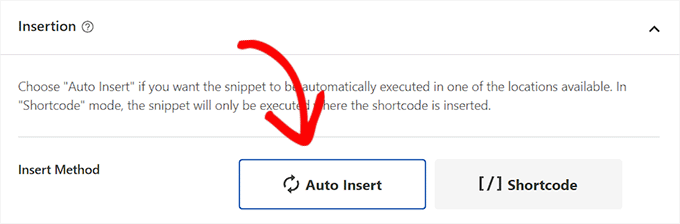
Gdy już to zrobisz, przewiń w dół do sekcji „Wstawianie” i wybierz tryb „Automatyczne wstawianie”.
Reklama wyświetli się automatycznie w konkretnym, wybranym przez Ciebie poście.

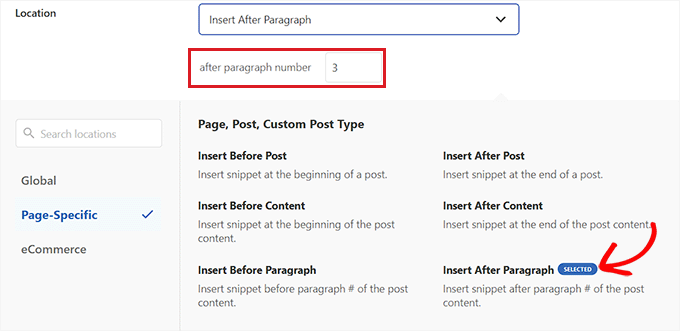
Następnie kliknij menu rozwijane „Lokalizacja”, aby je rozwinąć, a następnie wybierz zakładkę „Specyficzne dla strony” z lewego paska bocznego.
Stąd wybierz opcję „Wstaw po akapicie”.
Możesz także zmodyfikować liczbę akapitów, po których chcesz wstawić fragment.
Na przykład, jeśli chcesz wyświetlić blok reklam po trzecim akapicie, możesz wpisać tę wartość w polu „po numerze akapitu”.

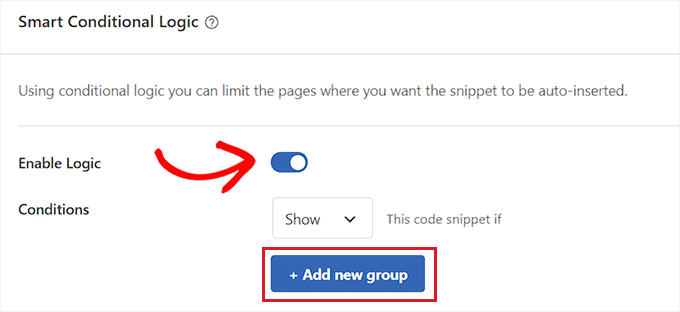
Następnie przewiń w dół do sekcji „Inteligentna logika warunkowa” i przełącz przełącznik „Włącz logikę” na Aktywny.
Następnie upewnij się, że dla warunku fragmentu kodu wybrano opcję „Pokaż”. Gdy już to zrobisz, po prostu kliknij przycisk „+ Dodaj nową grupę”.

Spowoduje to otwarcie nowych ustawień w sekcji „Inteligentna logika warunkowa”.
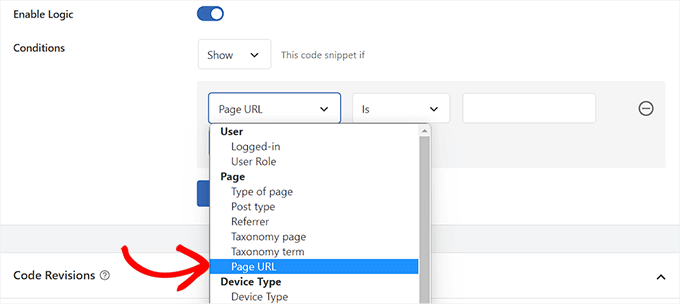
Stąd musisz wybrać opcję „URL strony” z menu rozwijanego po lewej stronie.

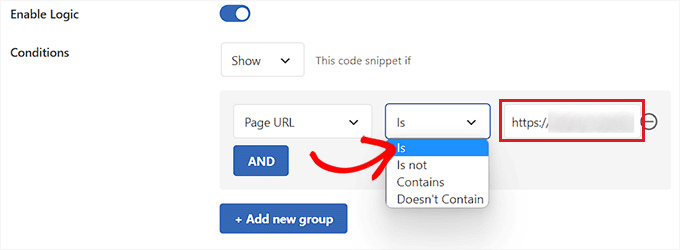
Następnie musisz wybrać opcję „Jest” z menu rozwijanego pośrodku.
Następnie dodaj adres URL konkretnego wpisu, w którym chcesz wyświetlić blok reklamowy, w puste pole w prawym rogu ekranu.
Jeśli chcesz wyświetlić tę reklamę na więcej niż jednej stronie lub w jednym poście, po prostu kliknij „ORAZ”, a następnie wykonaj tę samą procedurę, aby wstawić adres URL drugiego postu.
Po utworzeniu tej logiki warunkowej Twój blok reklam będzie wyświetlany tylko w tym konkretnym poście WordPress.

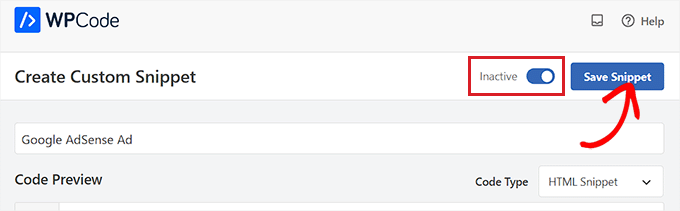
Teraz przewiń z powrotem do góry i przełącz przełącznik „Nieaktywny” na „Aktywny”.
Na koniec kliknij przycisk „Zapisz fragment”, aby automatycznie uruchomić kod reklamy w swojej witrynie.

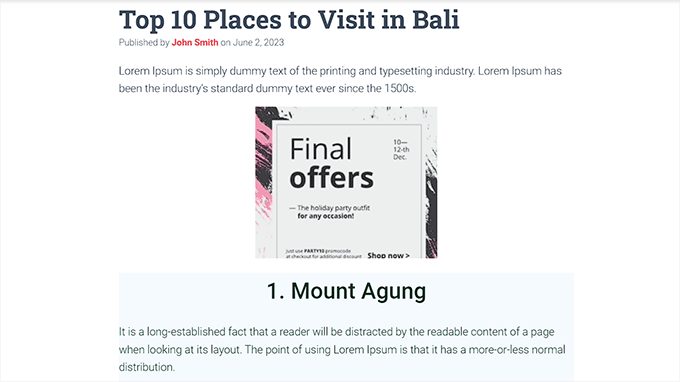
Teraz możesz odwiedzić wybrany post, aby zobaczyć blok reklam w akcji.
Tak to wyglądało na naszej stronie demonstracyjnej.

Metoda 2: Wyświetlaj bloki reklam w postach WordPress za pomocą AdSanity
Jeżeli nie chcesz używać kodu na swojej stronie to ta metoda jest dla Ciebie.
AdSanity to wysokiej jakości wtyczka do zarządzania reklamami WordPress, która umożliwia łatwe tworzenie bloków reklam i wyświetlanie ich w dowolnym miejscu witryny WordPress. Współpracuje z dowolną zewnętrzną siecią reklamową, w tym Google AdSense.
Najpierw musisz zainstalować i aktywować wtyczkę AdSanity. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
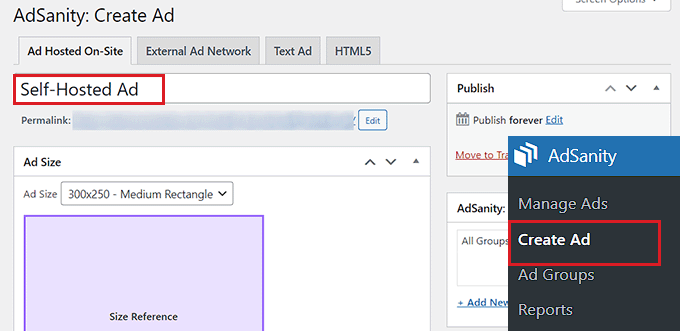
Po aktywacji musisz udać się do Adsanity » Utwórz reklamę strona z paska bocznego administratora WordPress.
W tym miejscu możesz zacząć od wpisania nazwy tworzonej reklamy.
Następnie, jeśli tworzysz własną reklamę hostowaną, musisz przejść do karty „Reklama hostowana w witrynie” u góry.

Jeśli jednak wyświetlasz reklamę z platformy innej firmy, przejdź do zakładki „Zewnętrzna sieć reklamowa”. Podobnie, jeśli chcesz przesłać plik HTML dla swojej reklamy, musisz przejść do zakładki „HTML5”.
W tym samouczku będziemy wyświetlać reklamę hostowaną samodzielnie w konkretnym poście WordPress, ale kroki będą takie same w przypadku innych typów reklam.
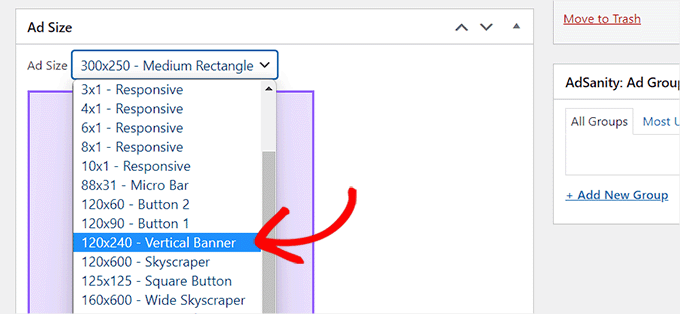
Po wprowadzeniu nazwy reklamy wybierz jej rozmiar z menu rozwijanego. Będzie to rozmiar banera reklamy w Twoim poście.

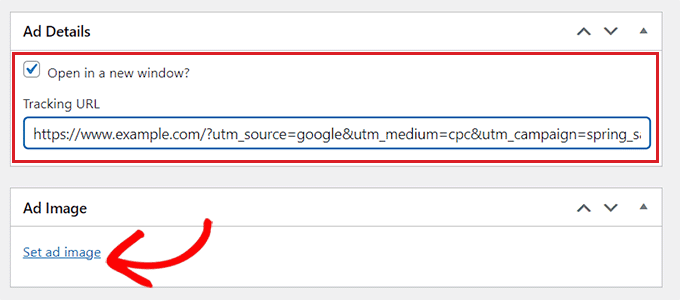
Następnie przewiń w dół do sekcji „Szczegóły reklamy”, skopiuj i wklej link monitorujący reklamy, którą chcesz wyświetlić.
Gdy już to zrobisz, zaznacz opcję „Otworzyć w nowym oknie?” opcję, jeśli chcesz, aby reklama otwierała się w innym oknie po kliknięciu przez użytkownika.
Możesz także ustawić obraz dla swojej reklamy, klikając link „Ustaw obraz reklamy”. Spowoduje to otwarcie biblioteki multimediów WordPress, w której możesz przesłać obraz.

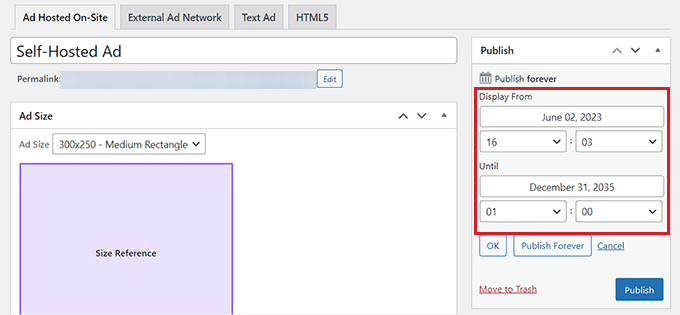
Na koniec kliknij przycisk „Opublikuj” u góry, aby zapisać zmiany.
Możesz także kliknąć link „Edytuj” w sekcji „Publikuj”, aby ustawić datę początkową i datę wygaśnięcia reklamy.
Po kliknięciu przycisku „Publikuj” możesz wyświetlić blok reklam na dowolnej stronie lub w dowolnym poście w swojej witrynie WordPress.

Wyświetl reklamę w konkretnym poście WordPress
Najpierw musisz otworzyć istniejący lub nowy post WordPress, w którym chcesz wyświetlić utworzoną reklamę.
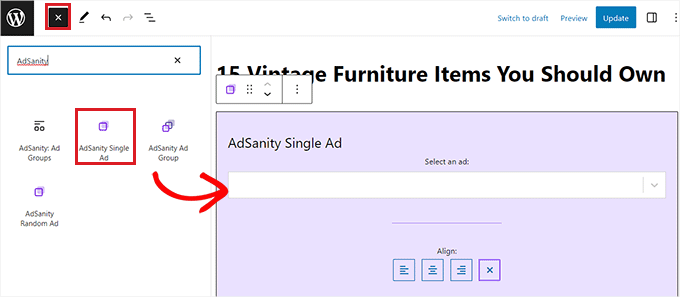
Gdy już tam będziesz, kliknij przycisk „+” w lewym górnym rogu ekranu, aby otworzyć menu blokowania. Następnie musisz poszukać i dodać blok pojedynczej reklamy AdSanity do posta WordPress.

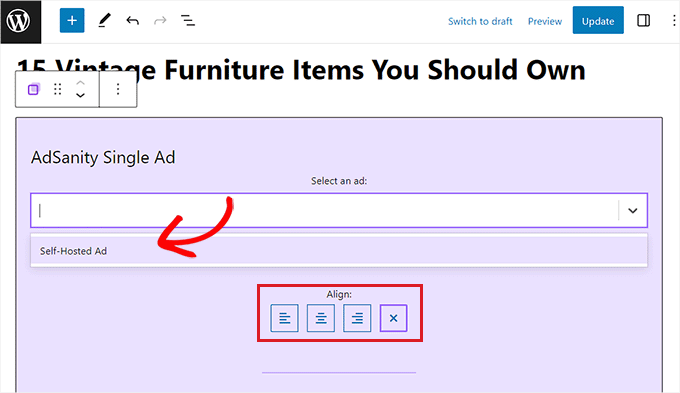
Następnie z menu rozwijanego w bloku wybierz reklamę, którą chcesz wyświetlić.
Możesz także wybrać opcję wyrównania bloku reklamowego.

Na koniec kliknij przycisk „Aktualizuj” lub „Opublikuj” u góry, aby zapisać zmiany.
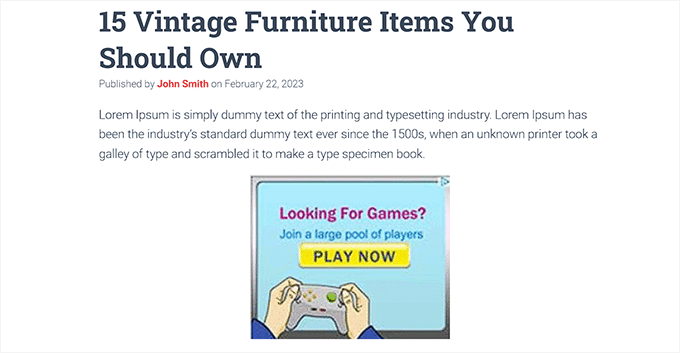
Teraz możesz odwiedzić swoją witrynę i sprawdzić działanie bloku reklamowego.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlać bloki reklamowe w określonych postach WordPress. Możesz także zapoznać się z naszym samouczkiem na temat sprzedaży reklam na swoim blogu WordPress i naszymi ekspertami wybierającymi najlepsze narzędzie marketingu afiliacyjnego i wtyczki do WordPressa, aby zarabiać pieniądze w Internecie.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Świergot i Facebooku.






