Jak wyświetlić przyszłe nadchodzące zaplanowane posty w WordPress

Czy chcesz wyświetlić listę nadchodzących zaplanowanych postów w WordPress?
Wyświetlanie użytkownikom listy przyszłych zaplanowanych postów może wywołać szum wokół Twoich treści i zachęcić odwiedzających do powrotu na Twoją witrynę. Pomoże Ci to poprawić interakcję i zaangażowanie użytkowników w posty na blogu.
W tym artykule pokażemy Ci krok po kroku, jak łatwo wyświetlać przyszłe nadchodzące posty w WordPress.


Po co wyświetlać przyszłe nadchodzące posty w WordPress?
Jeśli prowadzisz bloga na WordPressie od jakiegoś czasu, wiesz, że publikowanie postów w określonym czasie może sprawić, że więcej osób je przeczyta.
Nie można jednak po prostu siedzieć i czekać na odpowiedni moment, aby nacisnąć przycisk publikowania. Dlatego WordPress ma wbudowaną funkcję planowania, która pozwala zaplanować publikację postów w późniejszym terminie.
Pomoże Ci to skoncentrować się na tworzeniu treści i zarządzaniu kalendarzem redakcyjnym jak profesjonalista.
Po zaplanowaniu postów na swojej stronie dobrym pomysłem jest pokazanie listy nadchodzących artykułów, aby wywołać wokół nich szum i zwiększyć zaangażowanie na swoim blogu.
Wyświetlanie przyszłych zaplanowanych postów może być szczególnie skuteczne w przypadku treści takich jak artykuły w odcinkach, premiery produktów lub ogłoszenia o wydarzeniach.
Może zachęcać użytkowników do omawiania nadchodzących tematów w sekcji komentarzy, zapisywania się do newslettera, a nawet wstępnej rejestracji na wydarzenia.
Powiedziawszy to, zobaczmy, jak łatwo wyświetlić listę nadchodzących zaplanowanych postów w WordPress.
Jak wyświetlić listę zaplanowanych nadchodzących postów w WordPress
Możesz łatwo wyświetlić listę zaplanowanych nadchodzących postów na swojej stronie WordPress, dodając niestandardowy kod do plikufunctions.php motywu. Jednak popełnienie nawet najmniejszego błędu podczas wpisywania kodu może spowodować uszkodzenie witryny i uniemożliwić jej dostęp.
Dlatego zalecamy, aby zawsze dodawać niestandardowy kod za pomocą WPCode. Jest to najlepsza na rynku wtyczka do fragmentów kodu WordPress, która umożliwia bezpieczne i łatwe dodawanie kodu do Twojej witryny.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Szczegółowe instrukcje można znaleźć w naszym przewodniku dla początkujących dotyczącym instalacji wtyczki WordPress.
Notatka: WPCode ma bezpłatny plan, którego możesz użyć w tym samouczku. Jednak przejście na plan pro zapewni dostęp do większej liczby funkcji, takich jak biblioteka w chmurze z fragmentami kodu, opcja fragmentów kodu CSS, zaawansowana logika warunkowa i nie tylko.
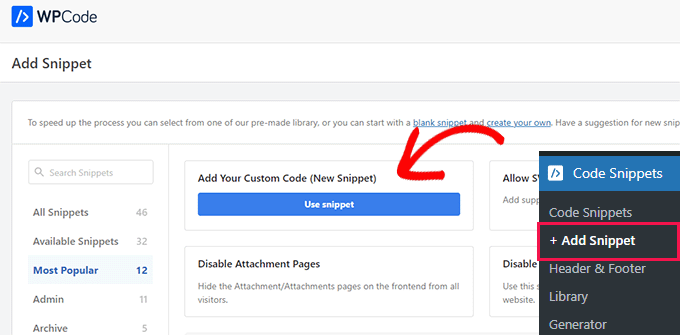
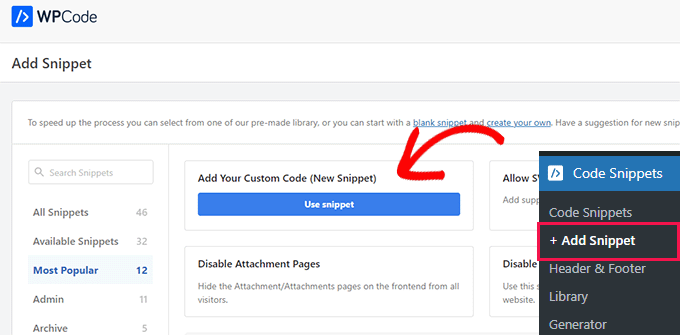
Po aktywacji odwiedź stronę Fragmenty kodu » + Dodaj fragment stronę z panelu WordPress i kliknij przycisk „Użyj fragmentu” pod opcją „Dodaj swój kod niestandardowy (nowy fragment)”.


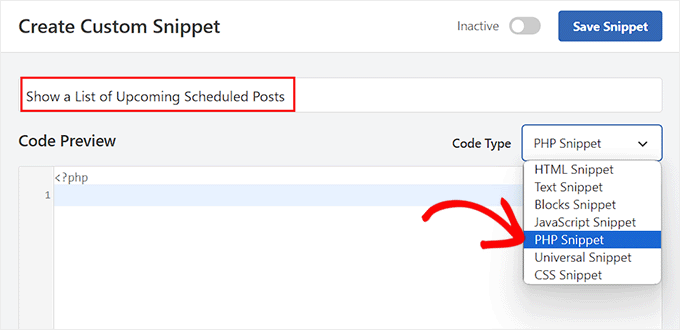
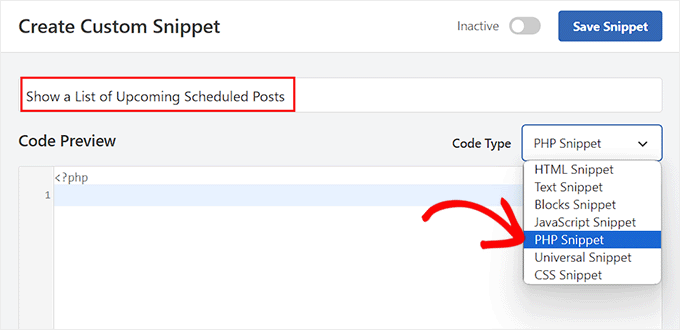
Spowoduje to przejście do strony „Utwórz fragment kodu niestandardowego”, na której możesz rozpocząć od dodania nazwy fragmentu kodu. Nazwa służy wyłącznie do celów identyfikacyjnych i może być dowolna.
Następnie wybierz „Fragment PHP” jako typ kodu z menu rozwijanego po prawej stronie.


Następnie musisz skopiować i wkleić następujący kod niestandardowy w polu „Podgląd kodu”:
function wpb_upcoming_posts() {
// The query to fetch future posts
$the_query = new WP_Query(array(
'post_status' => 'future',
'posts_per_page' => 3,
'orderby' => 'date',
'order' => 'ASC'
));
// The loop to display posts
if ( $the_query->have_posts() ) {
echo '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$output .= '<li>' . get_the_title() .' ('. get_the_time('d-M-Y') . ')</li>';
}
echo '</ul>';
} else {
// Show this when no future posts are found
$output .= '<p>No posts planned yet.</p>';
}
// Reset post data
wp_reset_postdata();
// Return output
return $output;
}
// Add shortcode
add_shortcode('upcoming_posts', 'wpb_upcoming_posts');
// Enable shortcode execution inside text widgets
add_filter('widget_text', 'do_shortcode');
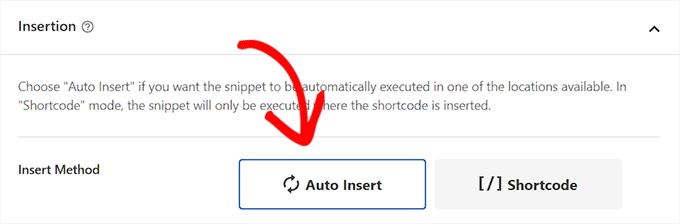
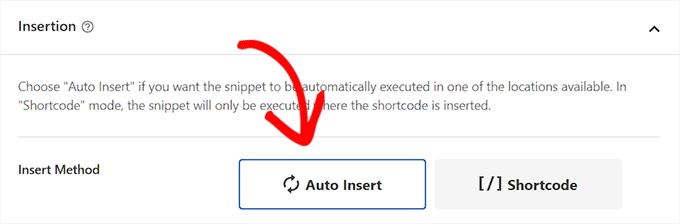
Następnie przewiń w dół do sekcji „Wstawianie” i wybierz tryb „Automatyczne wstawianie”.
Pamiętaj, że nadal będziesz musiał dodać krótki kod, aby wyświetlić listę nadchodzących postów na swojej stronie WordPress.


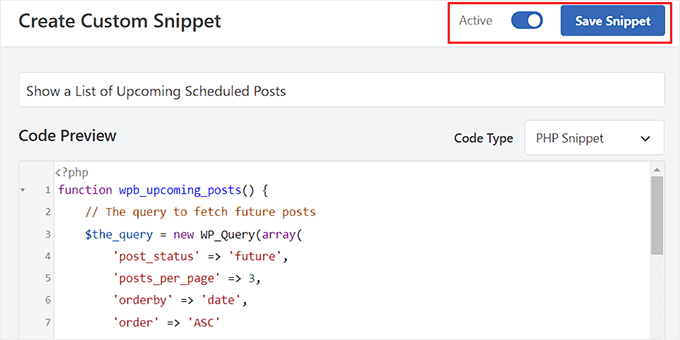
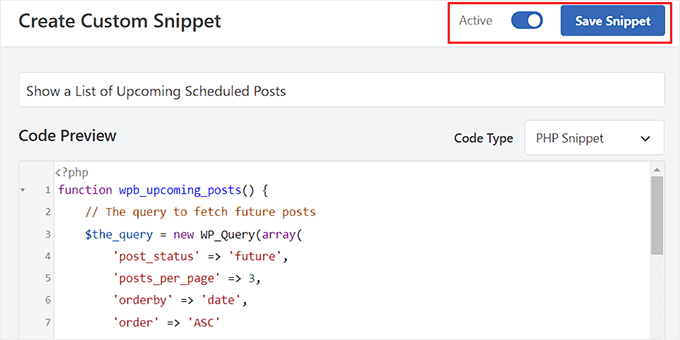
Na koniec przewiń z powrotem na górę strony, aby przełączyć przełącznik „Nieaktywny” na „Aktywny”.
Gdy to zrobisz, po prostu kliknij przycisk „Zapisz fragment”, aby zapisać ustawienia.


Wyświetl listę zaplanowanych nadchodzących postów na pasku bocznym klasycznego motywu
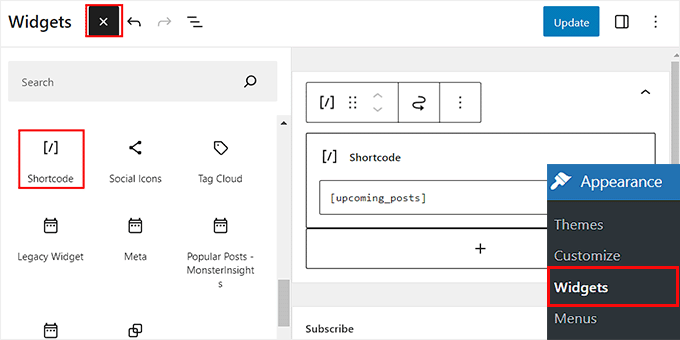
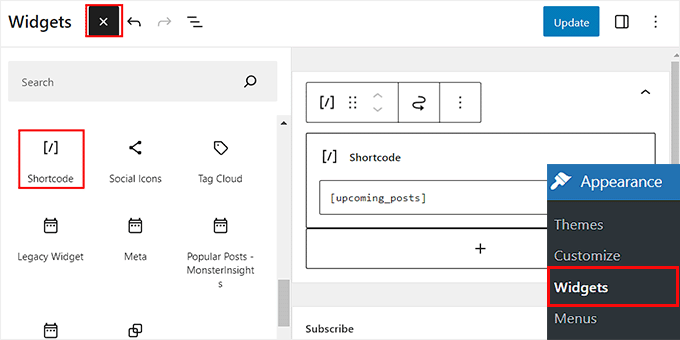
Aby wyświetlić listę nadchodzących postów na pasku bocznym WordPress, odwiedź stronę Wygląd » Widżety stronę z panelu WordPress. Pamiętaj, że ta opcja będzie dostępna tylko wtedy, gdy używasz klasycznego (nieblokowego) motywu.
W tym miejscu należy kliknąć przycisk dodaj blok „+” w lewym górnym rogu ekranu, aby otworzyć menu bloku.
Stąd przeciągnij i upuść blok Shortcode do sekcji paska bocznego. Następnie dodaj następujący krótki kod do bloku:
[upcoming_posts]


Następnie kliknij przycisk „Aktualizuj” u góry, aby zapisać ustawienia.
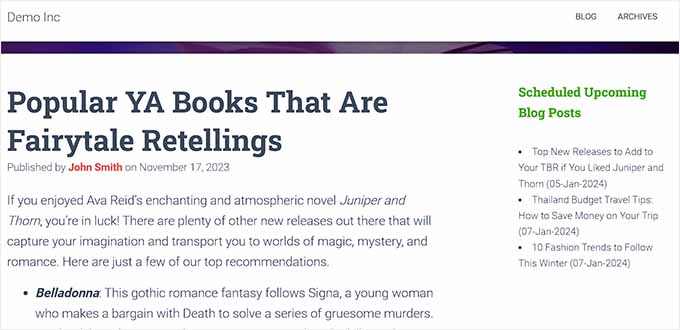
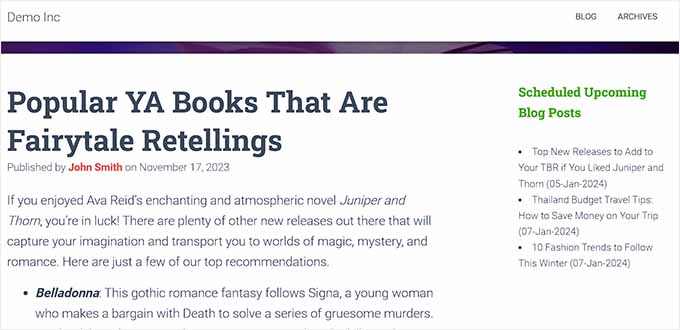
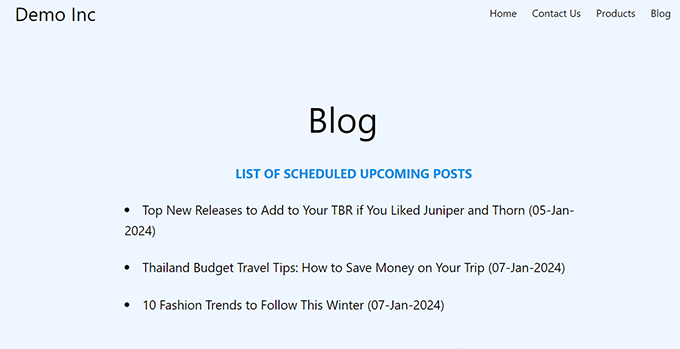
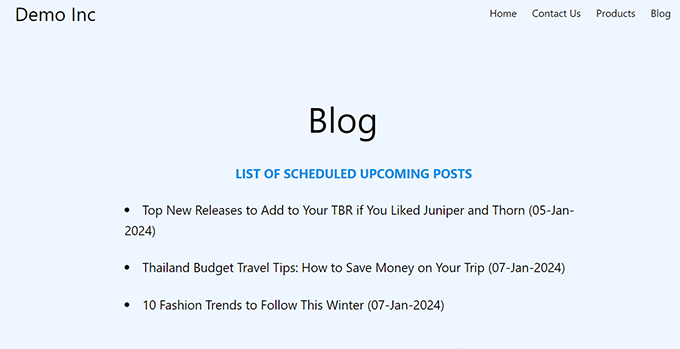
Teraz możesz odwiedzić swoją witrynę WordPress, aby wyświetlić listę nadchodzących zaplanowanych postów w akcji.


Wyświetl listę zaplanowanych nadchodzących postów w pełnym edytorze witryny
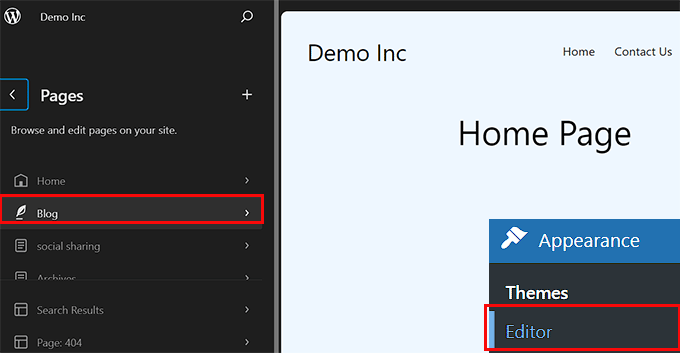
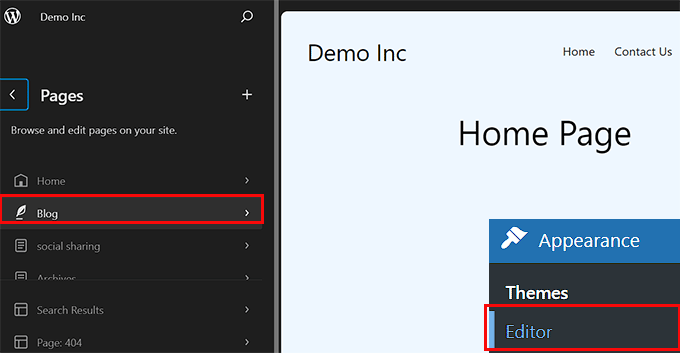
Jeśli używasz motywu opartego na blokach, zakładka menu Widżety nie będzie dla Ciebie dostępna. W takim razie musisz odwiedzić Wygląd » Redaktor stronę z panelu WordPress.
Po otwarciu edytora kliknij „Strony”, a następnie po prostu wybierz stronę, na której chcesz dodać krótki kod, korzystając z opcji po lewej stronie.


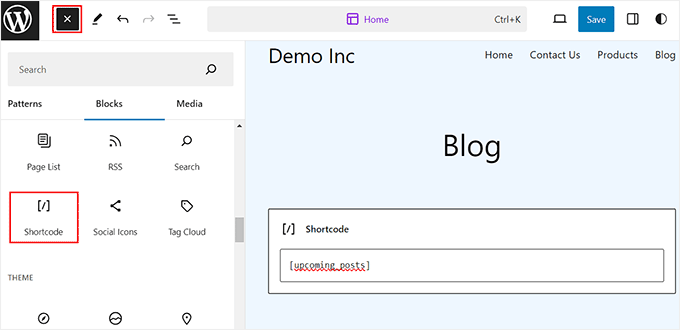
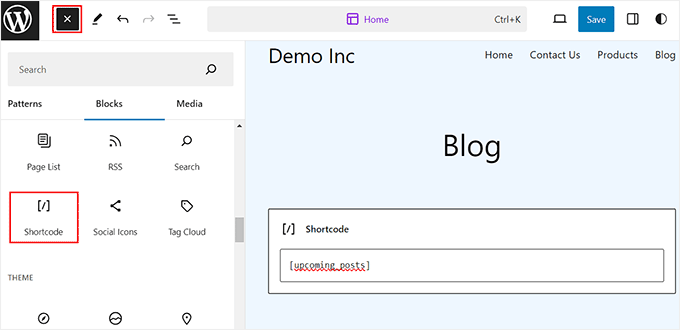
Wybrana przez Ciebie strona zostanie teraz uruchomiona w pełnym edytorze witryny. Tutaj musisz kliknąć przycisk dodaj blok „+”, aby otworzyć menu bloku i dodać blok Shortcode do strony.
Następnie po prostu dodaj następujący krótki kod do bloku:
[upcoming_posts]


Na koniec kliknij przycisk „Zapisz” u góry, aby zapisać ustawienia.
Teraz po prostu odwiedź witrynę WordPress, aby wyświetlić listę zaplanowanych nadchodzących postów.


Bonus: jak wyświetlić najnowsze posty w WordPress
Oprócz wyświetlania nadchodzących postów możesz także wyświetlić listę ostatnio opublikowanych postów w swojej witrynie WordPress.
Może to pomóc w zapoznaniu odwiedzających z nową treścią i zachęcić ich do dalszego przeglądania Twojej witryny.
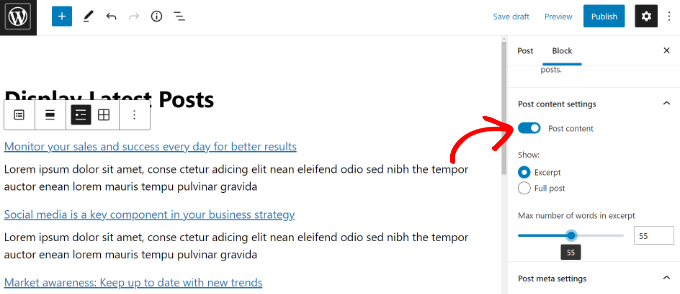
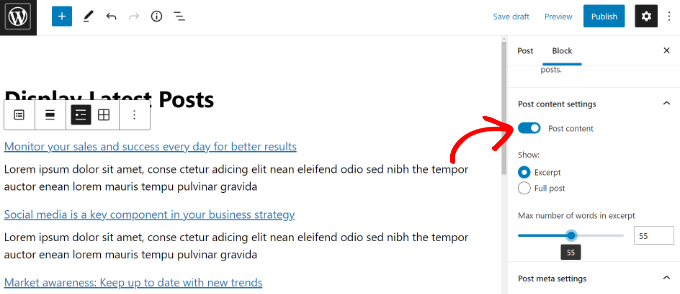
Możesz łatwo wyświetlić listę ostatnich postów w WordPressie, korzystając z bloku Najnowsze posty w edytorze Gutenberga.


Następnie możesz dodatkowo dostosować ten blok, dodając fragmenty postów, nazwisko autora, datę publikacji lub wyróżniony obraz.
Aby uzyskać więcej informacji, możesz zapoznać się z naszym tutorialem na temat wyświetlania ostatnich postów w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlać przyszłe nadchodzące zaplanowane posty w WordPress. Być może zainteresuje Cię także nasz poradnik dotyczący zbiorczego planowania postów w WordPressie oraz nasze najlepsze typy wtyczek do popularnych postów WordPress.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Świergot i Facebooku.