Najlepszy format obrazu dla WordPress

Nie wiesz, czy w swojej witrynie WordPress używać obrazów WebP, PNG lub JPEG?
Obrazy ożywiają Twoje treści i czynią Twoją witrynę bardziej atrakcyjną. Jednak wybór odpowiedniego formatu pliku jest ważny dla wydajności. Jeśli ładowanie obrazów zajmuje dużo czasu, witryna nie będzie wygodna dla użytkownika.
W tym artykule porównamy WebP, PNG i JPEG i pomożemy wybrać najlepszy format obrazu dla WordPress.

WebP vs. PNG vs. JPEG – wprowadzenie
Przyjrzyjmy się najpierw wszystkim 3 formatom obrazów i zobaczmy, jak każdy z nich działa.
Co to jest WebP?
WebP to stosunkowo nowy format obrazu w porównaniu do PNG i JPEG. Stworzony przez Google protokół WebP zapewnia doskonałą bezstratną i stratną kompresję obrazów w Internecie. Umożliwia to tworzenie mniejszych obrazów, które pomagają poprawić wydajność witryny.
Kompresja bezstratna oznacza, że po dekompresji wszystkie dane na obrazie pozostają. Z drugiej strony kompresja stratna zmniejsza rozmiar pliku, trwale eliminując informacje z pliku obrazu.
Jedną z wyróżniających się funkcji WebP jest obsługa obrazów opartych na ruchu, co nie jest możliwe w przypadku plików PNG ani JPEG. To sprawia, że WebP jest świetną alternatywą dla GIF-ów.
WordPress wprowadził obsługę formatu obrazu WebP w wersji 5.8. Wcześniej trzeba było zainstalować wtyczkę WordPress, aby móc korzystać z obrazów WebP w WordPress.
Wszystkie nowoczesne przeglądarki internetowe, w tym Google Chrome, Firefox, Safari, Edge i inne, obsługują format obrazu WebP. Wiele narzędzi do edycji obrazów obsługuje również WebP i umożliwia eksport obrazów w tym formacie.
WebP ma również podobne możliwości jak PNG. W obrazach WebP można osiągnąć ten sam poziom przezroczystości, co w formacie PNG.
Plusy:
- Oferuje mniejsze rozmiary plików w porównaniu do PNG i JPEG
- Obsługiwane przez popularne przeglądarki internetowe
- Uzyskaj ten sam poziom przezroczystości obrazów jak PNG
- Obsługuje zarówno kompresję stratną, jak i bezstratną
- Umożliwia tworzenie obrazów opartych na ruchu
Cons:
- Wymaga narzędzi i wtyczek innych firm do konwersji obrazów do formatu WebP
- Ograniczone wsparcie ze strony oprogramowania do edycji zdjęć
Co to jest PNG?
Portable Network Graphics (PNG) to jeden z najpopularniejszych formatów obrazów używanych w Internecie. Obsługuje miliony kolorów, dzięki czemu otrzymujesz ostre i znacznie lepiej wyglądające zdjęcia.
Główną zaletą używania PNG jest algorytm bezstratnej kompresji. Kiedy obraz jest skompresowany, nie traci żadnych danych ani jakości. To sprawia, że PNG jest doskonałym formatem dla Twojej witryny WordPress, jeśli potrzebujesz mniejszego rozmiaru pliku obrazu i chcesz zachować drobne szczegóły na obrazie.
Kolejną zaletą używania PNG jest to, że obsługuje przezroczyste tła. Dlatego znajdziesz wiele plików logo stron internetowych i innych elementów w formacie PNG.
Oto na przykład logo WPBeginner w formacie PNG.

Plusy:
- Nie traci jakości obrazu po skompresowaniu
- Ma mniejsze rozmiary plików obrazów w porównaniu do JPEG
- Zapewnia wysokiej jakości przezroczystość obrazu
- Obsługiwane przez wszystkie główne przeglądarki i narzędzia do edycji obrazów
- Idealny format dla logo i grafik o niskiej zawartości kolorów
- Obsługuje kompresję bezstratną
Cons:
- Nie obsługuje kompresji stratnej
- Ograniczona głębia kolorów i nie nadaje się do złożonych obrazów bogatych w kolory
Co to jest JPEG?
JPEG, skrót od Joint Photographic Experts Group, to format obrazu utworzony w 1986 roku. Jest to standardowy format obrazu dla wielu urządzeń, w tym aparatów cyfrowych i smartfonów. Wiele narzędzi do tworzenia witryn WordPress i wtyczek galerii obrazów obsługuje również obrazy JEPG.
Jedną z zalet używania formatu JPEG jest to, że oferuje on żywe obrazy i zawiera miliony kolorów. Wszystkie przeglądarki internetowe obsługują ten format, a rozmiary obrazów są stosunkowo małe.
Na przykład tutaj jest zdjęcie motyla w formacie JPEG. Ma wiele kolorów i szczegółów, które nie są tak zauważalne w innych formatach obrazu.

JPEG jest często najlepszym formatem, jeśli masz złożone obrazy o wielu kolorach. Na powyższym obrazie JPEG kolory są żywe i wyraźne.
Jednak po optymalizacji możesz zauważyć niewielki spadek jakości obrazu, szczególnie jeśli obraz zawiera mało danych o kolorach. Poza tym obrazy JPEG można łatwo konwertować. Możesz zmienić je na dowolny inny format, w tym PNG i WebP.
Plusy:
- Obsługuje miliony kolorów
- Doskonały format dla złożonych i bogatych w kolory obrazów
- Wysoka możliwość konwersji na inne formaty obrazów
- Obsługiwane przez popularne przeglądarki internetowe i narzędzia do edycji obrazów
Cons:
- Po kompresji traci szczegóły obrazu
- Nie obsługuje obrazów warstwowych
- Nie ma obsługi przezroczystości obrazu
WebP vs. PNG vs. JPEG – Rozmiar pliku obrazu
Jeśli chodzi o porównywanie rozmiaru pliku obrazu WebP, PNG i JPEG, wiele zależy od poziomu kompresji wybranego podczas optymalizacji obrazu.
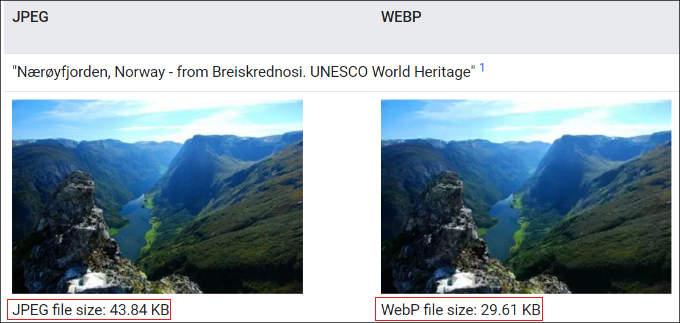
Biorąc to pod uwagę, obrazy bezstratne WebP są zazwyczaj o 26% mniejsze niż PNG. Podobnie, porównując obrazy stratne WebP i JPEG, obrazy WebP są o 25–34% mniejsze niż JPEG.
Na przykład porównanie przeprowadzone przez Google Developers pokazuje znaczną różnicę w rozmiarze pliku obrazu między formatami JEPG i WebP.

To pokazuje, że obrazy WebP mają znacznie mniejszy rozmiar pliku w porównaniu do PNG i JPEG. Dzięki mniejszemu rozmiarowi pliku obrazu możesz zwiększyć prędkość WordPressa i zapewnić szybsze ładowanie stron internetowych.
W rezultacie zobaczysz także poprawę SEO WordPress. Google uważa szybkość ładowania strony za czynnik rankingowy. Jeśli Twoja witryna ładuje się szybko, będziesz mieć przewagę nad witrynami, które wolniej się ładują.
WebP vs. PNG vs. JPEG – jakość obrazu
Wybór najlepszego formatu obrazu dla WordPressa na podstawie jakości obrazu będzie zależał od typu Twojej witryny.
Na przykład, jeśli jesteś fotografem i publikujesz kolorowe zdjęcia na swojej stronie WordPress, najlepszym formatem obrazu będzie JPEG. Obrazy JPEG mają wysoki współczynnik kompresji i pomagają zachować dane dotyczące kolorów.
Z drugiej strony, jeśli publikujesz zrzuty ekranu lub pojedyncze zdjęcia o minimalnej kolorystyce, lepiej użyj formatu PNG. PNG zapewnia obrazy wysokiej jakości i działa płynnie w przypadku złożonych i prostych obrazów.
Format WebP sprawdzi się, jeśli chcesz kompresować obrazy w swojej witrynie, aby zachować wysoką wydajność. Jeśli porównasz WebP z JPEG, WebP osiąga średnio o 30% większą kompresję niż JPEG. Nie zalecamy jednak korzystania z WebP, jeśli masz witrynę internetową z portfolio poświęconym fotografii lub projektom graficznym.
Jaki jest najlepszy format obrazu dla WordPress?
Po porównaniu WebP, PNG i JPEG, najlepszy format obrazu naprawdę zależy od Twoich potrzeb.
Mówi się, że WebP to format przyszłości, z którego wkrótce będą korzystać wszystkie strony internetowe. Kiedy porównujemy WebP z JPEG, WebP zapewnia najmniejszy rozmiar pliku obrazu, co oszczędza miejsce na dysku i skraca czas ładowania witryny. Musisz jednak upewnić się, że narzędzie do tworzenia witryn internetowych lub narzędzie do edycji obrazów obsługuje format WebP.
Z drugiej strony JPEG to najlepszy format obrazu dla profesjonalnych fotografów i właścicieli witryn, którzy potrzebują obrazów o wiernych kolorach.
PNG to najlepszy format do udostępniania zrzutów ekranu i innych obrazów, w których nie ma zbyt wiele kolorów. Jest to bardzo wszechstronny format, oferujący wysokiej jakości obrazy przy stosunkowo niewielkim rozmiarze pliku.
Dodatkowe wskazówki dotyczące używania obrazów w WordPress
Obrazy odgrywają kluczową rolę w treści, a wielu właścicieli witryn nie poświęca czasu na dodawanie wysokiej jakości obrazów do swoich postów i stron na blogach.
Oprócz wyboru odpowiedniego formatu obrazu dla WordPress, oto kilka wskazówek, które pomogą Ci stworzyć niesamowite obrazy i zoptymalizować je pod kątem wydajności:
- Użyj wtyczek do kompresji obrazu – Duże obrazy mogą spowolnić Twoją witrynę. Powinieneś używać wtyczek do kompresji obrazów, aby zoptymalizować obrazy WebP, JPEG i PNG, aby zapewnić wysoką wydajność.
- Dodaj tekst alternatywny obrazu – Tekst alternatywny lub tekst alternatywny to znacznik obrazu HTML opisujący obraz. Umożliwia botom wyszukiwarek i użytkownikom wyposażonym w czytniki ekranu zrozumienie Twoich zdjęć. Podczas optymalizacji witryny pod kątem SEO dodanie tekstu alternatywnego do zdjęć może pomóc im pojawiać się w wynikach wyszukiwania obrazów.
- Wybierz odpowiedni rozmiar obrazu dla swojej witryny – Często początkujący nie są pewni, jakiego rozmiaru obrazu powinni użyć na swoich stronach internetowych. Wybór odpowiedniego rozmiaru zapewnia spójność i płynną obsługę.
- Użyj znaku wodnego lub wyłącz kliknięcie prawym przyciskiem myszy – Jeśli nie chcesz, aby inni używali Twoich zdjęć bez pozwolenia, możesz dodać znak wodny i wyłączyć możliwość klikania obrazów prawym przyciskiem myszy. Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat zapobiegania kradzieży obrazów w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się o WebP, PNG i JPEG, aby znaleźć najlepszy format obrazu dla WordPress. Możesz także zapoznać się z naszą listą najlepszych programów do projektowania i naszym przewodnikiem dla początkujących dotyczącym SEO obrazów.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Świergot i Facebooku.





