php — Punkt końcowy istnieje i pojawia się w panelu Moje konto. Należy dodać punkt końcowy do menu rozwijanego Moje konto w motywie Porto
UWAGA: StackOverflow zamknął to pytanie, twierdząc, że jest to duplikat, ale nie ma żadnych podobnych pytań. Przejrzałem inne „podobne” pytania, ale dotyczyły one dodawania punktów końcowych do menu Moje konto. Mój problem polega na tym, że punkt końcowy istnieje i pojawia się w menu Moje konto, ale brakuje go w menu DROPDOWN Moje konto, które jest częścią motywu Porto.
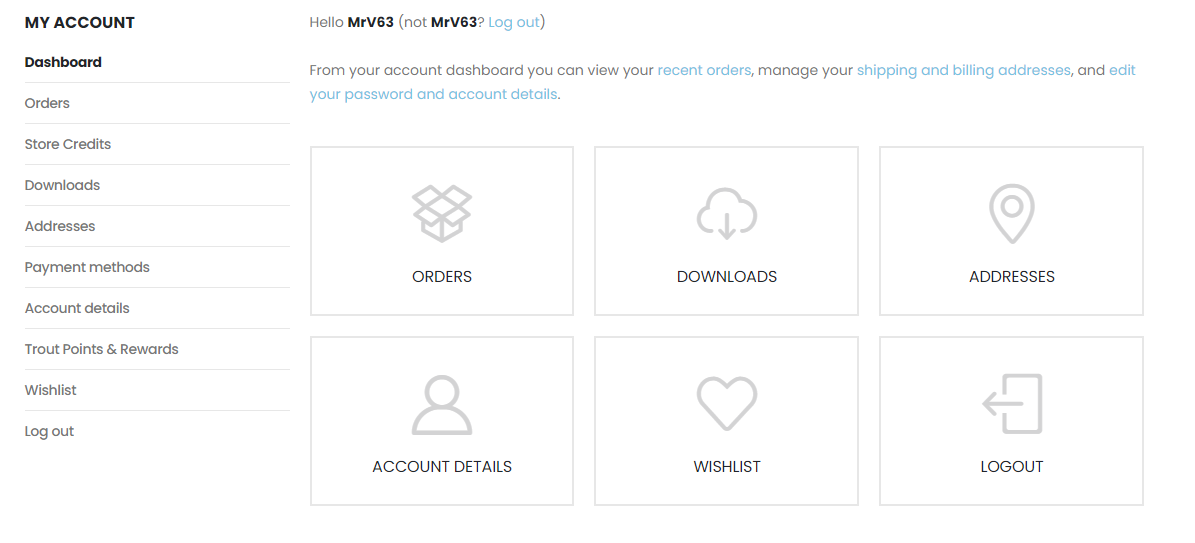
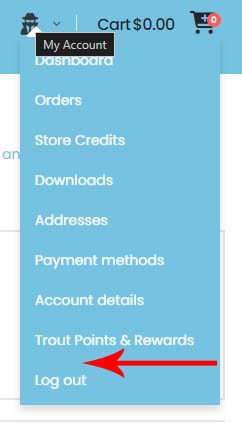
Tworzę witrynę WordPress i używam motywu Porto dołączonego do wtyczki YITH Listy Życzeń zintegrowanej z projektem. Jedyną rzeczą, która nie ma sensu, jest to, że w panelu Moje konto znajduje się link do listy życzeń, ale menu rozwijane nie zawiera linku do listy życzeń. Mam dwie inne wtyczki innych firm, które automatycznie dodały linki (Kredyt sklepowy oraz Punkty i nagrody Trout) zarówno do panelu Moje konto, jak i do menu rozwijanego. W jaki sposób wtyczka innej firmy to umożliwia, a dołączona wtyczka tego nie robi? Rozmawiałem ze wsparciem Porto, które zwykle jest doskonałe, ale powiedzieli, że jest to zachowanie domyślne. Jednak wydaje mi się to raczej przeoczeniem projektowym. Powiedzieli, że będę potrzebować niestandardowego rozwiązania, aby dodać to do menu rozwijanego. Czy ktoś może mi powiedzieć, jak dodać listę życzeń do menu rozwijanego, w którym na zrzucie ekranu znajduje się czerwona strzałka?


Nie próbowałem samodzielnie kodować, ponieważ przekracza to mój poziom umiejętności.
Tak wygląda sprawdzanie kodu HTML mojego menu rozwijanego (brakuje listy życzeń):
<ul class="porto-narrow-sub-menu sub-menu pos-left">
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--dashboard is-active menu-item">
<a href="
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--orders menu-item">
<a href="
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--store-credit menu-item">
<a href=" Credits</a>
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--downloads menu-item">
<a href="
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--edit-address menu-item">
<a href="
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--payment-methods menu-item">
<a href=" methods</a>
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--edit-account menu-item">
<a href=" details</a>
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--loyalty_reward menu-item">
<a href=" Points & Rewards</a>
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--customer-logout menu-item">
<a href=" out</a>
</li>
</ul>
Oto kod HTML pulpitu nawigacyjnego (tam znajduje się lista życzeń):
<nav class="woocommerce-MyAccount-navigation">
<h5 class="font-weight-bold text-md text-uppercase pt-1 m-b-sm">My account</h5>
<ul>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--dashboard is-active">
<a href="
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--orders">
<a href="
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--store-credit">
<a href=" Credits</a>
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--downloads">
<a href="
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--edit-address">
<a href="
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--payment-methods">
<a href=" methods</a>
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--edit-account">
<a href=" details</a>
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--loyalty_reward">
<a href=" Points & Rewards</a>
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--wishlist">
<a href="
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--customer-logout">
<a href=" out</a>
</li>
</ul>
</nav>






