posty – Nie można zapisać/pobrać atrybutu `post_content` wzorców
Obecnie udało mi się uzyskać wzorce WordPress za pomocą następującego zapytania:
SELECT * FROM {$wpdb->posts} WHERE post_type="wp_block"
Problem polega na tym, że zdałem sobie sprawę, że post_content jest pusty, za wyjątkiem kilku wzorców dodanych dawno temu.
-
Sprawdziłem tabelę MyPHPAdmin i tam również jest pusto (logicznie).
-
Próbowałem „Eksportować (wzorzec) jako JSON” i post_content pojawia się tam pięknie! Przypuszczam, że nie bierze go z DB, ale opakowuje zawartość już wyrenderowaną na stronie wzorców i eksportuje JSON z zawartością, którą ma w UI.
-
Spróbowałem zapisać go jako wzór z Edytora stron, wstawiając blok i klikając opcję „Utwórz wzór” w opcjach bloku:

Wzór zapisuje się poprawnie, mogę zobaczyć jego zawartość i wyeksportować ją ze strony Wzorców, ale blok (po zapisaniu) zgłasza błąd:

Co, jak sądzę, wynika z bloku zaimplementowanego w React, stąd błąd React:
Błąd: Zminimalizowany błąd React nr 185; odwiedź tę stronę, aby przeczytać pełną treść komunikatu. Aby zapoznać się z pełną treścią błędów i dodatkowymi przydatnymi ostrzeżeniami, skorzystaj z niezminimalizowanego środowiska deweloperskiego.
Tutaj (blok komponentu React) uważam, że muszę wykonać trochę więcej debugowania:
import { useLogoImageUrl } from '../../../src/hooks/useLogoImageUrl';
const Item = ({ item }) => (
{item.title}
{item.children?.length > 0 && (
)}
);
/**
* Global Footer Component
*
* @param {Object} params
* @param {string} params.logoImageUrl
* @param {Array|null} params.menu
* @param {string} params.instagramLink
* @param {string} params.youtubeLink
* ...
* @param {string} params.sitemapLink
* ...
*/
export const Footer = ({
menu = [],
logoImageUrl,
instagramLink,
// ...
sitemapLink,
// ...
}) => {
const selectedLogoUrl = useLogoImageUrl(logoImageUrl);
const currentYear = new Date().getFullYear();
const splitMenuData = menu?.reduce((acc, item, index) => {
const chunkIndex = Math.floor(index / 2);
if (!acc[chunkIndex]) {
acc[chunkIndex] = [];
}
acc[chunkIndex].push(item);
return acc;
}, []);
return (
); };
a oto hooki, które uruchamiają się 51 razy przed wygenerowaniem błędu React:
import {
DEFAULT_LOGO_IMAGE_DARK_SRC,
DEFAULT_HERO_IMAGE_LIGHT_SRC,
STYLE_MODE_DARK,
} from '../constants';
export const useLogoImageUrl = ( path, styleMode ) => {
const isDark = styleMode === STYLE_MODE_DARK;
return (
path ||
( isDark ? DEFAULT_HERO_IMAGE_LIGHT_SRC : DEFAULT_LOGO_IMAGE_DARK_SRC )
);
};
-
Dodatkowo próbowałem zapisać w ten sam sposób inny blok, który nie ma w sobie zbyt wiele logiki i zapisuje swój post_content idealnie. Więc celuję konkretnie w ten błąd React, ponieważ uważam, że jest to główny problem, przez który post_content nie jest zapisany poprawnie we wzorcu.
-
Na koniec spróbowałem utworzyć wzór w Edytorze wzorów i zauważyłem, że Edytor wzorów wyświetla błąd konsoli:
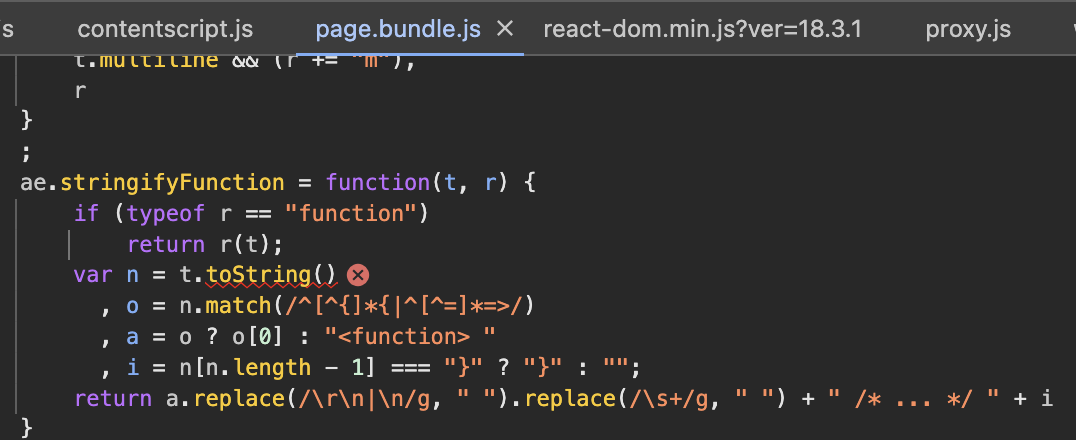
TypeError: t.toString nie jest funkcją
odnośnie niestandardowych metaboksów (danych wejściowych) w Ustawieniach bocznych po prawej stronie panelu Edytora. Wydaje się, że nie mogę zaktualizować tych atrybutów, niezależnie od bloku, który dodaję do wzorca. Edytor nie pobiera również opcji selektorów. To nie dzieje się w Edytorze stron. Próbowałem poszukać błędu w moim kodzie, ale po kilku zmianach błąd nadal się pojawia. Kiedy klikam link do wiersza javascript, z którego pochodzi błąd, przenosi mnie tutaj:

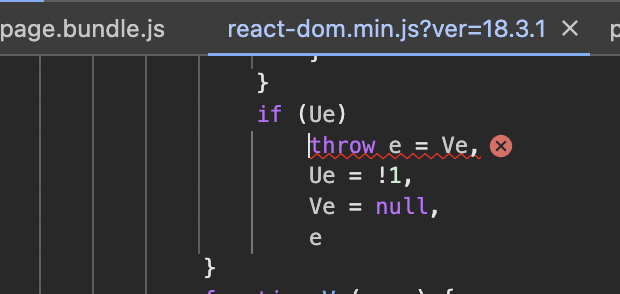
A kolejny błąd z tym samym komunikatem o błędzie prowadzi mnie do następującego wniosku:

Nadal nie sądzę, aby to było przyczyną mojego problemu, ale podaję wszystkie informacje, jakie do tej pory zebrałem.
Każda pomoc będzie bardzo doceniona! Dziękuję.