rozwój wtyczki – Gutenberg przeniósł tytuł posta/strony do panelu dokumentu na pasku bocznym Edytora
Nie podobał mi się sposób, w jaki tytuł posta/strony w WordPress 6/Gutenberg jest zawarty bezpośrednio w edytorze bloków. Znalazłem wiele sposobów na usunięcie go za pomocą filtrów i/lub zmianę jego stylu, ale ostatecznie szukam zamiast tego tytułu, który powinien zostać uwzględniony w panelu post-stan na pasku bocznym. Niektóre posty/strony mogą nadal zawierać blok tytułowy, ale obowiązkowe renderowanie w edytorze odwraca uwagę od bardziej złożonych układów.
Wygląda na to, że nie jestem osamotniony w tym poglądzie. Istniała piękna koncepcja, ale nic z niej nie wyszło.
Chociaż niektórzy wydają się podzielać moją irytację w żądaniu GitHub, nie widzę wtyczki ani żądania ściągnięcia, aby zwrócić się do nas, wybrednych osób dostępnych w tej chwili. Próbowałem więc zrobić to sam, ale node.js nie jest łatwy i brakuje dokumentacji.
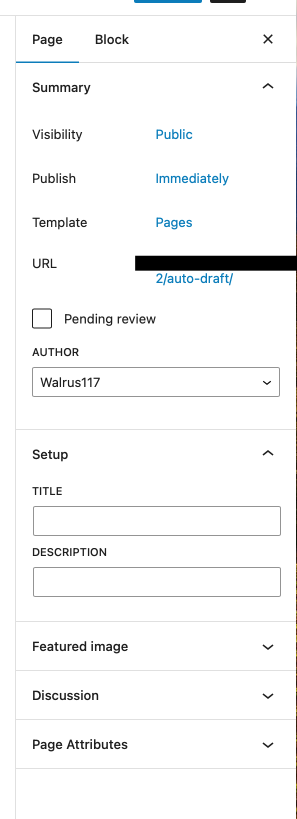
Używając @wordpress/scripts udało mi się utworzyć niestandardowy panel na pasku bocznym, jednak staram się znaleźć odpowiednią dokumentację, aby go użyć, zmodyfikować/zaktualizować tytuł postu. Na razie mam tylko render panelu.
(function (wp) {
const { TextControl, PanelRow } = wp.components;
const { registerPlugin } = wp.plugins;
const { PluginDocumentSettingPanel } = wp.editPost;
registerPlugin("editor-setup-panel", {
render: function () {
return (
<PluginDocumentSettingPanel
name="setup-panel"
title="Setup"
>
<TextControl label={"Title"} value={""} onChange={(value) => false} />
</PluginDocumentSettingPanel>
);
},
icon: false,
});
})(window.wp);
Właściwie to nie otrzymuje tytułu, ponieważ nie wiem, jak to zrobić, i dlatego z pewnością niczego nie aktualizuje, dlatego też onChanged również nie jest ustawiony.
Idealnie byłoby, gdyby pojawił się także nad panelem stanu, ale nie widzę, jak zmienić jego położenie, ani też nie mam go domyślnie otwartego.
Czy jest gdziekolwiek dokumentacja na ten temat.

EDYCJA (rozwiązanie 1)
Podstawowa wtyczka dodająca tytuł do paska bocznego jest gotowa. Usuwa także wygenerowany tytuł z edytora (jeśli chcesz go z powrotem, użyj bloku tytułu postu – tak jak zawsze powinno być):

Edytuj (oczekujące rozwiązanie 2)
Wdrożenie przedstawionego tutaj pełnego przykładu okazało się większym wyzwaniem. Odtworzyłem go całkowicie w osobnym panelu, używając PluginDocumentSettingPanel, ale niektóre przypisane adresy URL nie są w ogóle eksportowane z @wordpress/edit-post. Nawet skopiowanie kodu wymienionego w repozytorium Gutenberga nie spowoduje wyrenderowania dwóch komponentów potrzebnych do pełnego odtworzenia go z dodatkowymi atrybutami.
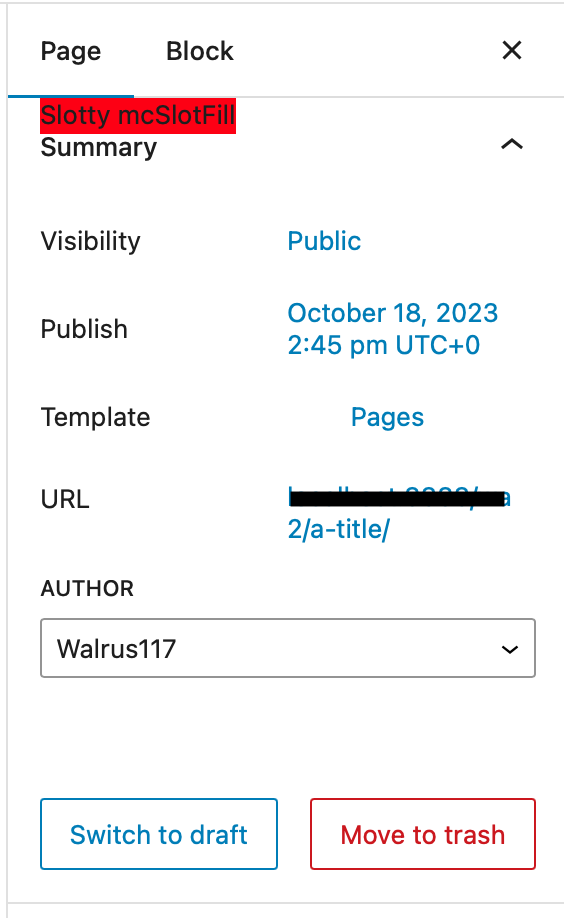
Dlatego nie należy odtwarzać panelu. Skorzystaj z miejsca dostępnego w PluginPostStatusInfo i dodaj tutaj wyróżniony obraz, tytuł i fragment. Tak, nie jest on we właściwej pozycji, jednak szczelina nie jest ustawiona względnie, co oznacza, że możemy ją zmienić. WorkInProgress, ale zobacz czerwoną sekcję na obrazku.
W odpowiednim czasie udostępnię je wszystkie jako wtyczki. Po przejrzeniu przewodnika po dokumentach stwierdzam, że robienie tego teraz nie jest zbyt interesujące, ponieważ jestem w trakcie projektu. Wiem jednak, że (wbrew dużemu zainteresowaniu społeczności StackExchange WordPress w porównaniu z Gutenbergiem, funkcja tytułowego paska bocznego cieszy się naprawdę dużym zainteresowaniem. Jeśli ktoś chciałby kod i dopełnić formalności związanych z wtyczką, jest mile widziany).
Do twórców WP
Odbudować. Jest to zdezorganizowana i nieefektywna baza kodu z wieloma sprzecznościami. Tak, wszyscy go używają, nie, nie usuwaj starego, tak, wiem, że chcesz, aby wszystko było kompatybilne wstecz, po prostu wypuść nowy, inny produkt, utrzymuj oba. Nie, nie mogę tego wszystkiego zrobić sam i nie zrobię tego. Rozważ to.






